How To Create A Website In 10 Minutes
Looking to build your first website but don't have the time to learn how to make one? In this article, we're going to show you how to create your own website in just 10 minutes. A website that's sure to impress. We'll walk you through each step. Read on.
Do you want to make your first website? If you don't have the time or patience to sit through a tutorial, this article will teach you how to build your own website using WordPress.
In this article, we're giving you straightforward, easy-to-follow tips so you can create a website that will impress. The whole process runs from choosing a web hosting company to changing a couple of settings in your contact form.
If we told you this entire process will run for about 10 minutes only, more or less, would you believe us?
Imagine that. For just 10 minutes, you will build your own WordPress website that will wow your audience.
How To Make A Website – Steps
We'll share to you the basics in these following steps:
- Get hosting services from our friends at SiteGround Web Hosting
- Set up a WordPress account
- Add an SSL certificate
- Log into Your WordPress Website
- Install a WordPress theme
- Pick the site to restore
- Use the customizer and Elementor
- Set up an email for the contact form
Our goal in this article is to have you design your website, giving you all the control over each aspect.
OK, so let's get started!
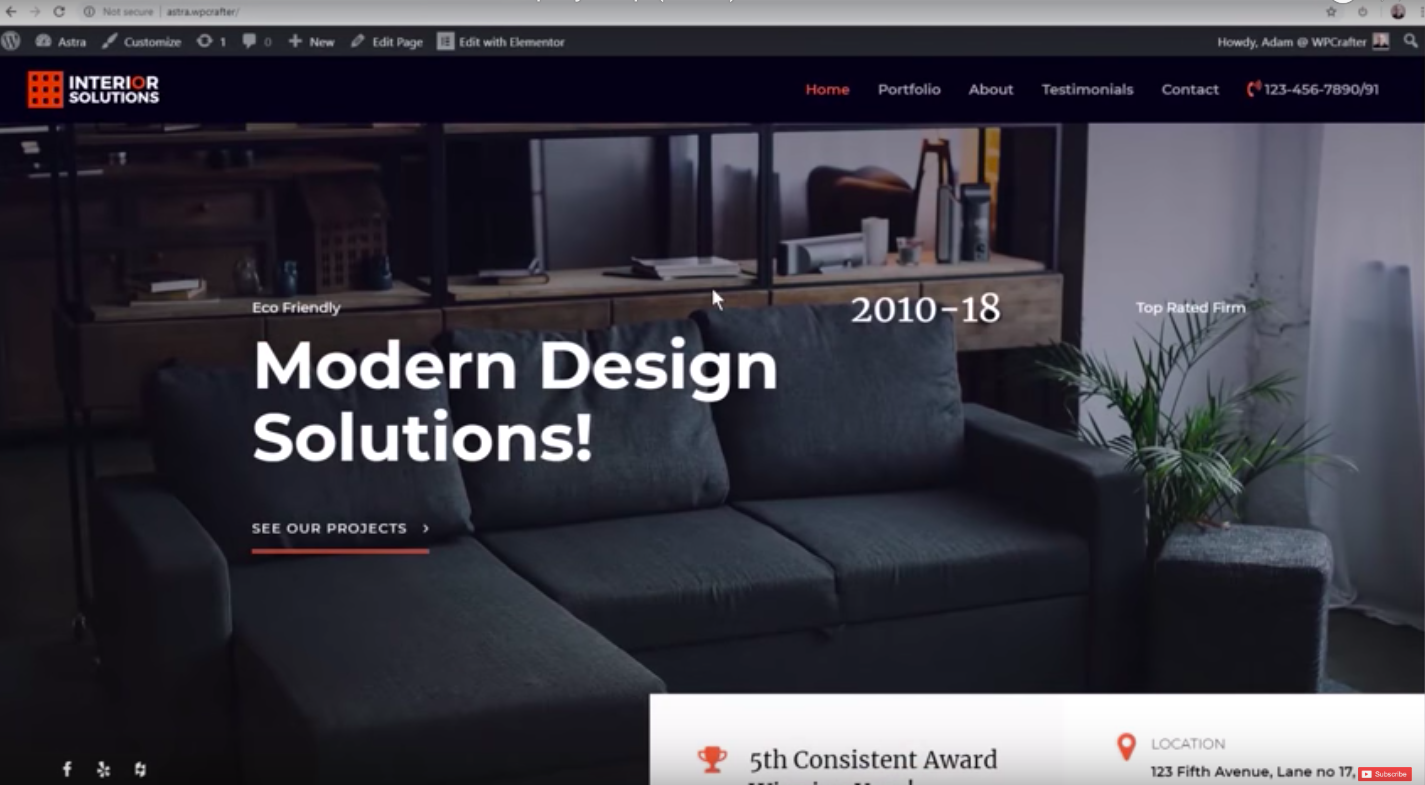
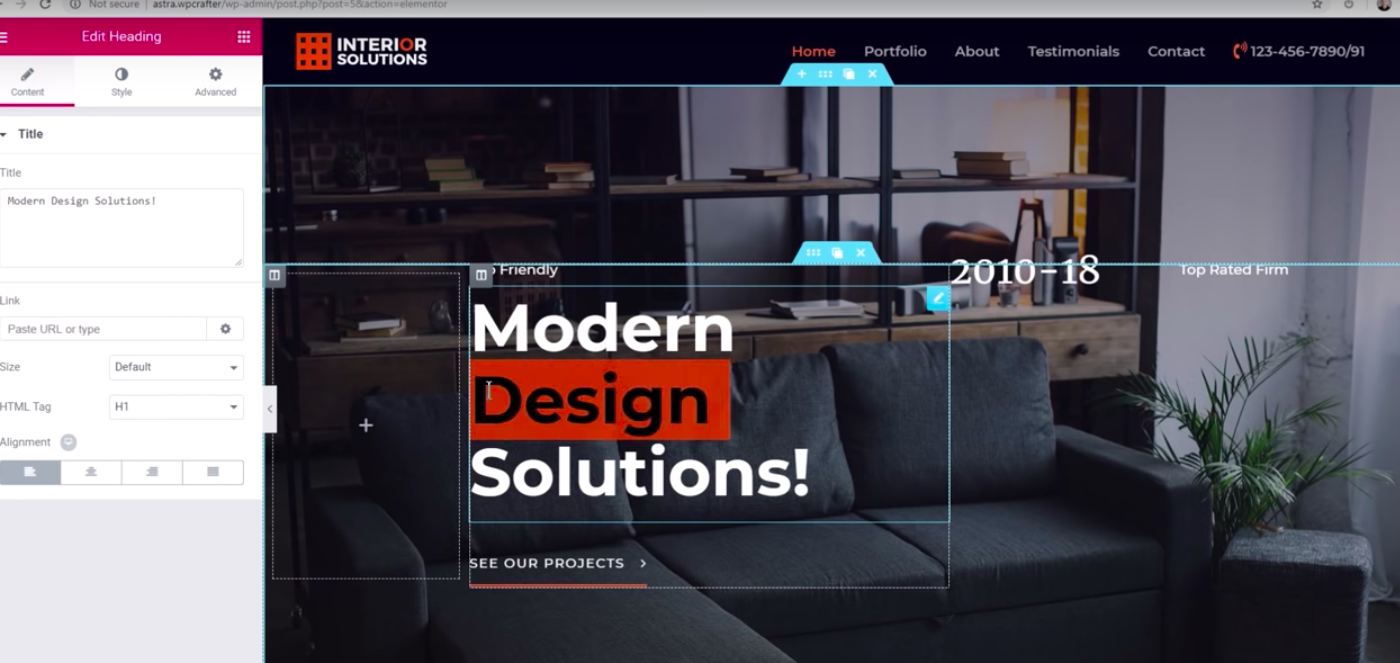
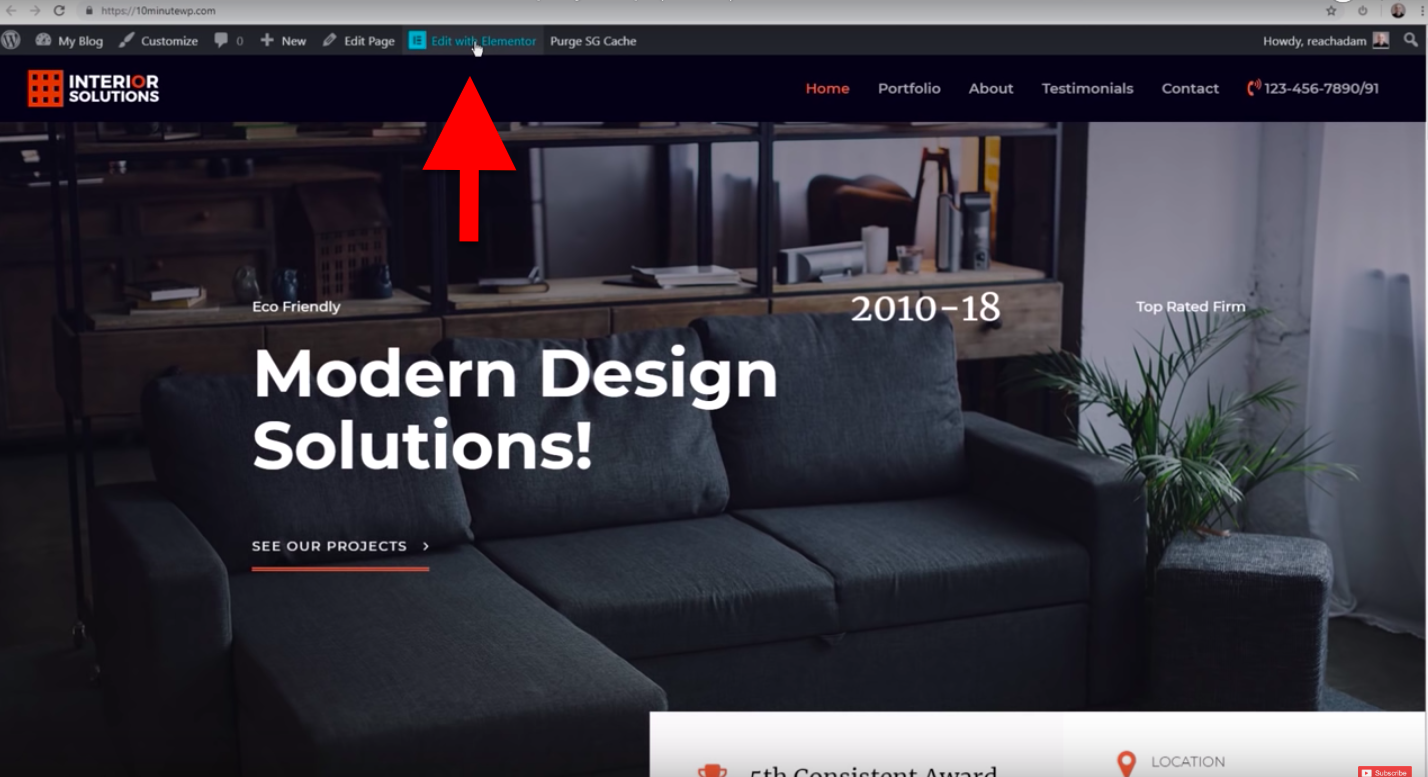
First, take a look at this website. It's impressively done, don't you think? Check out the overall appearance of the page. The aesthetic is perfect for any type of business or professional website.

And if you go here, this is the portfolio page, which is optional. Here you can display images or any content for business or professional projects done in the past.

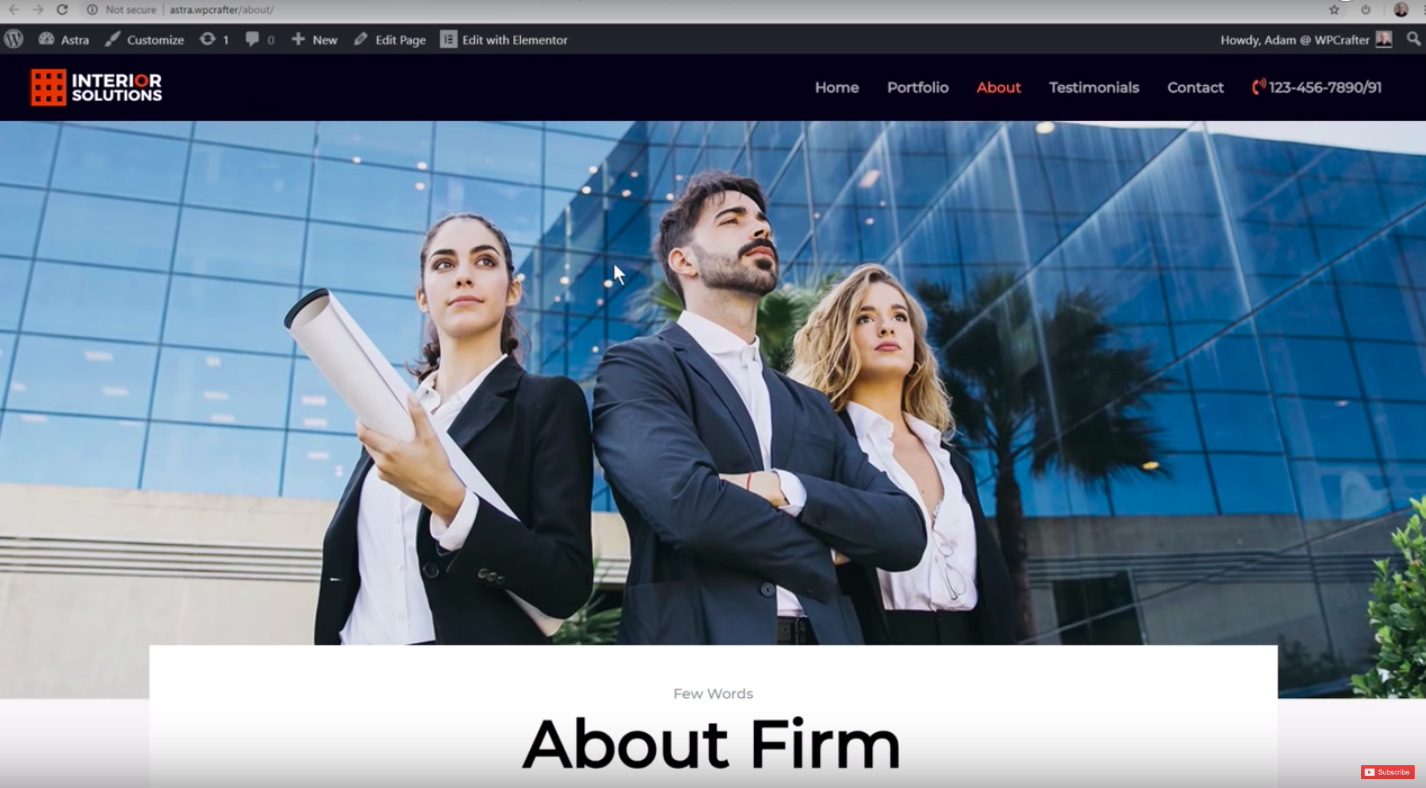
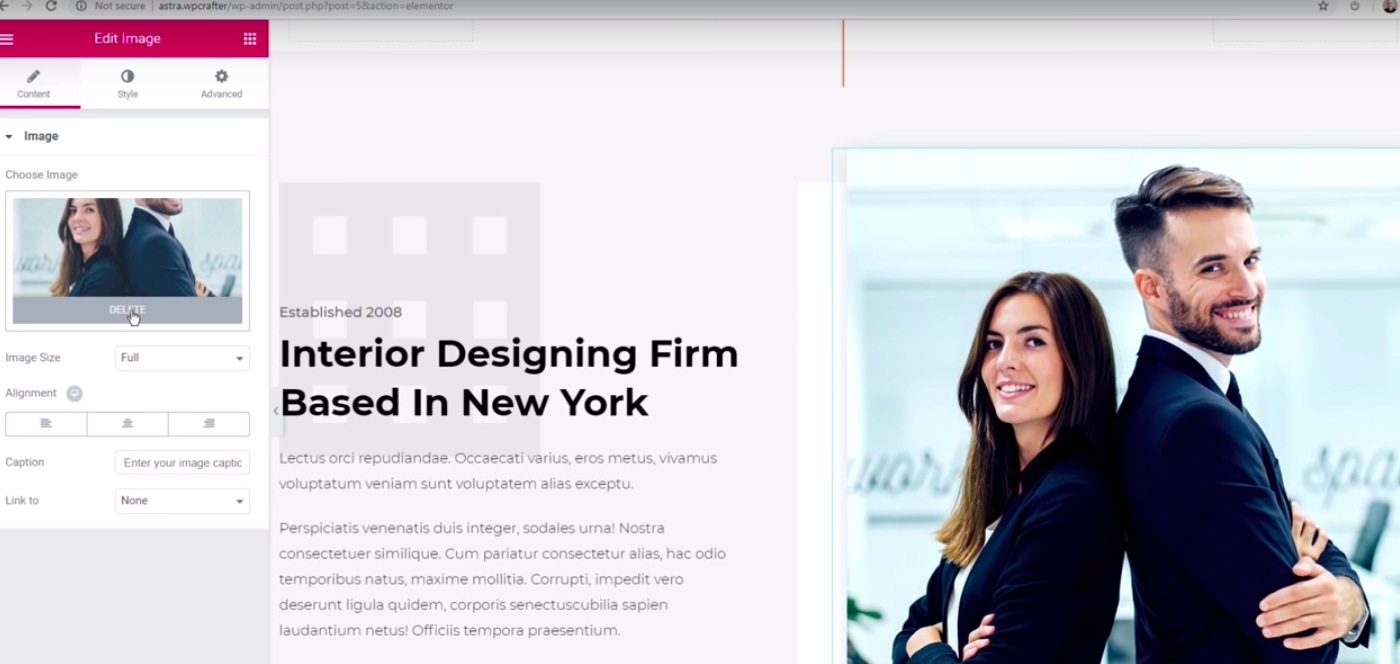
This is the About page. Notice the big "hero" image. If you can put a photo of your team right there, that would be cool. Perhaps a shot with the office or company logo behind the people; that would be nice.

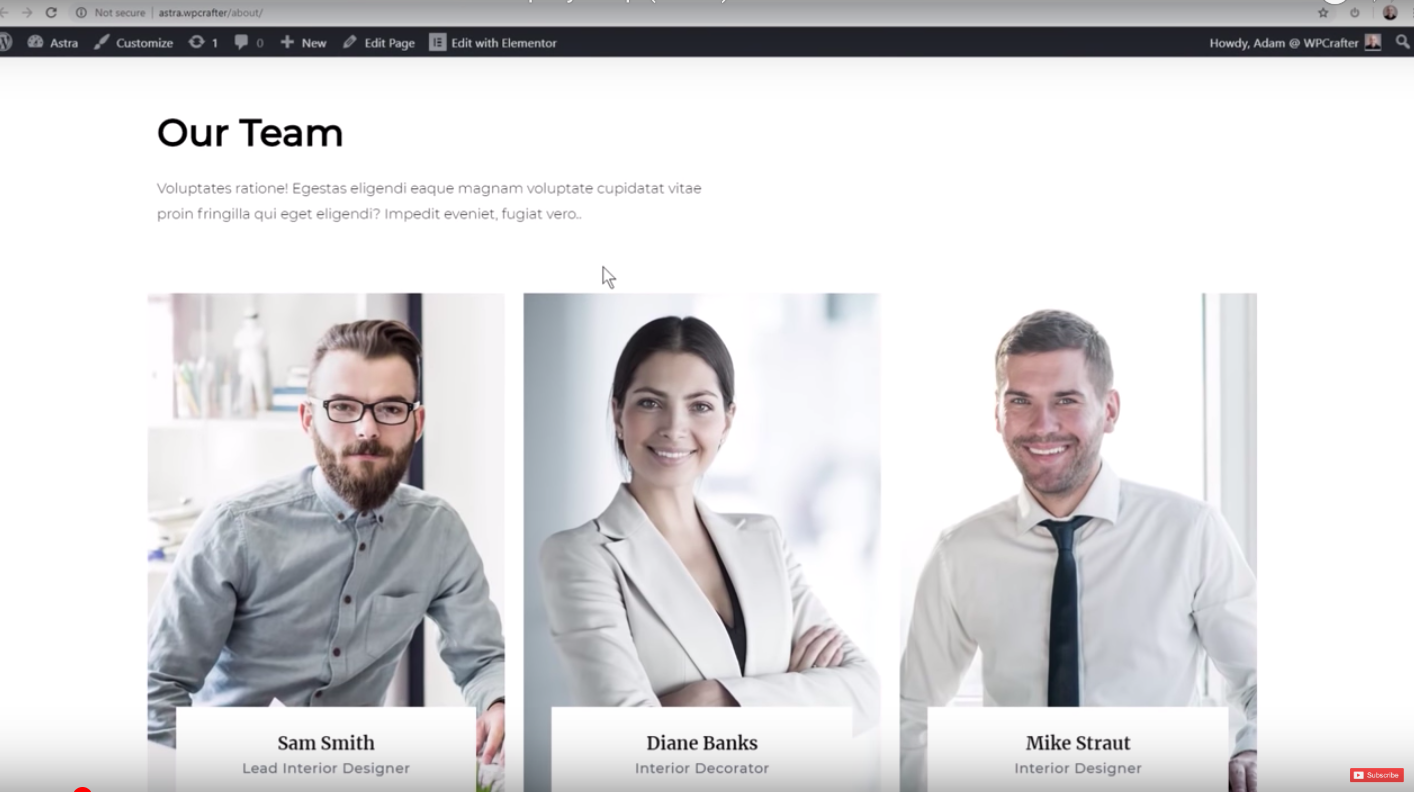
And still on the About page, here's where we usually put the people on your team. It talks about the individual members of the company.

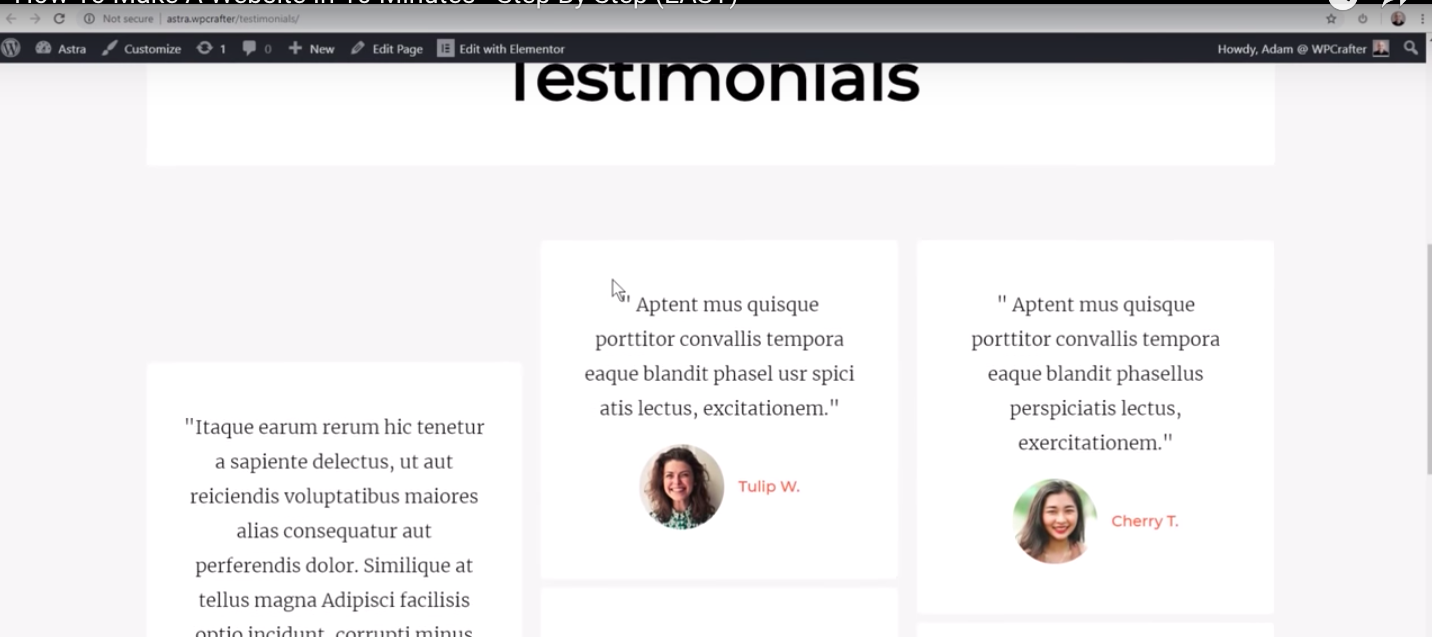
Now on to the Testimonials page. For business or professional websites, it's a critical part of the entire website. It shows all the good things that the clients, patients, or customers have to say about your business or professional practice.

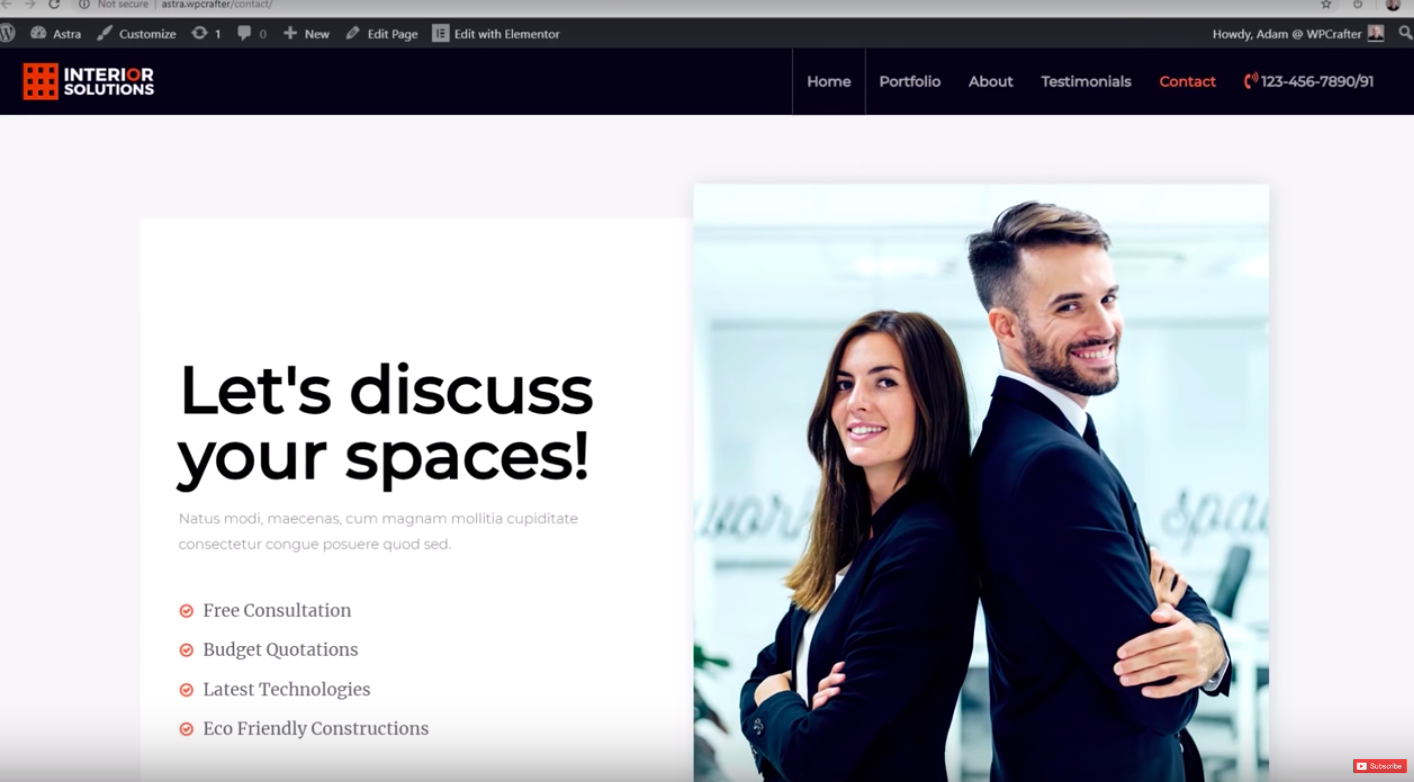
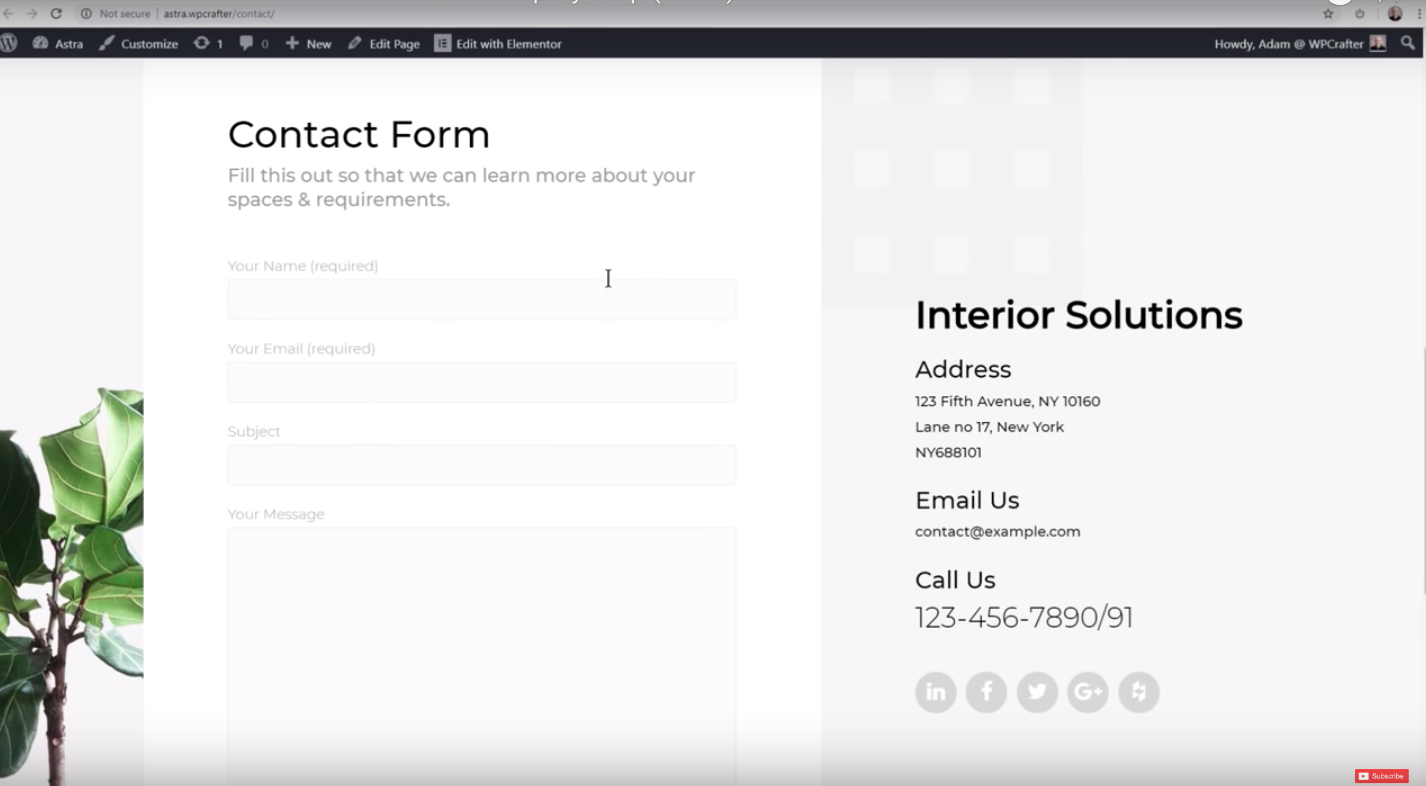
Then it's the Contact page. It's where your audience learns about your contact information. You're going to need to put your address, contact number, and email here. Perhaps your social media too. You might also want to add a map and driving directions on your Contact page.

Still, in the Contact page, there's a form to fill out should your clients, patients, or customers want to get in touch with you.

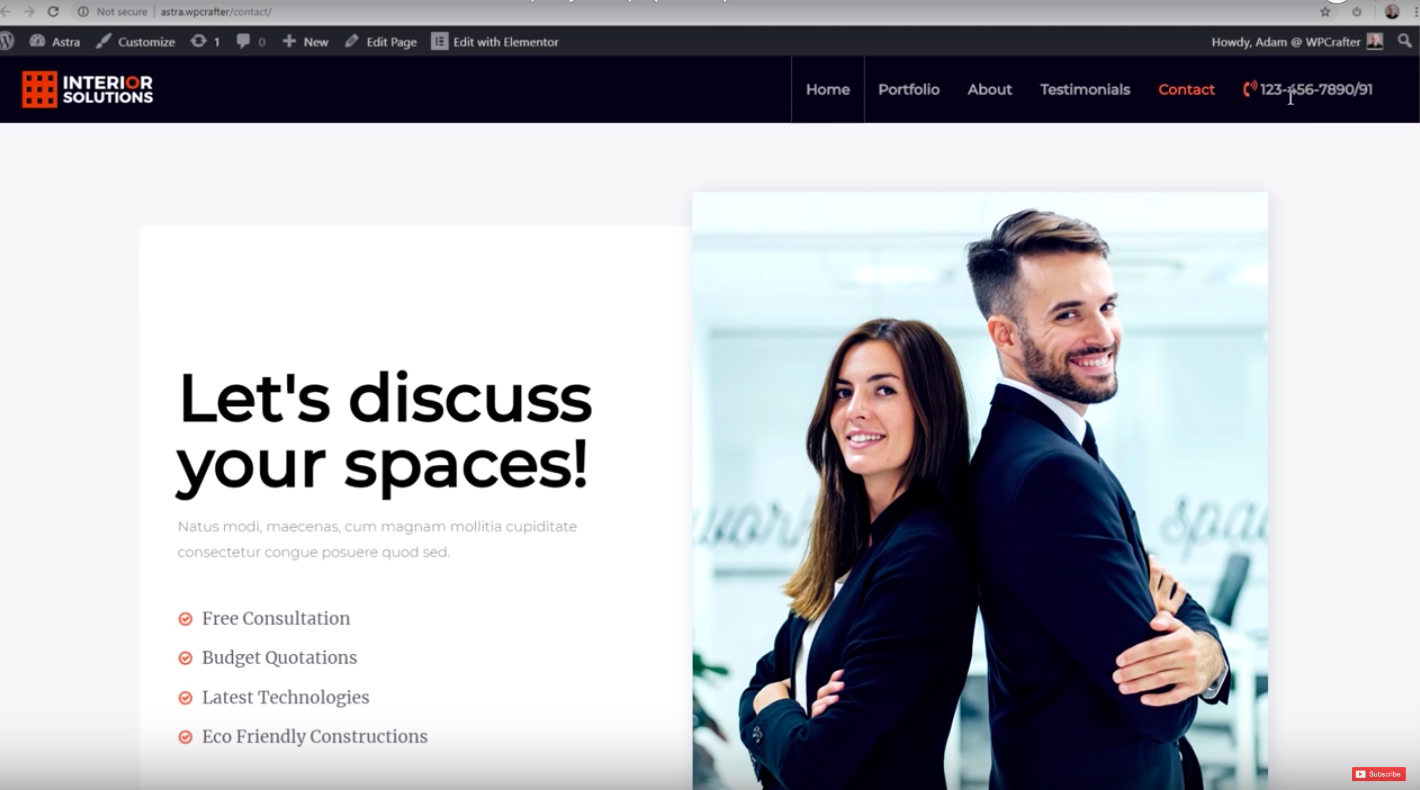
In the navigation area, shown on the top right part of the screen here, you may also want to display your phone number prominently. This allows people to easily see it when they're just visiting your website.

Now here's the great news. All this can be easily done and edited.
You just go to the editor, highlight the text you want to change, and it's done.

Same goes with your images. Just click on the image to change it.

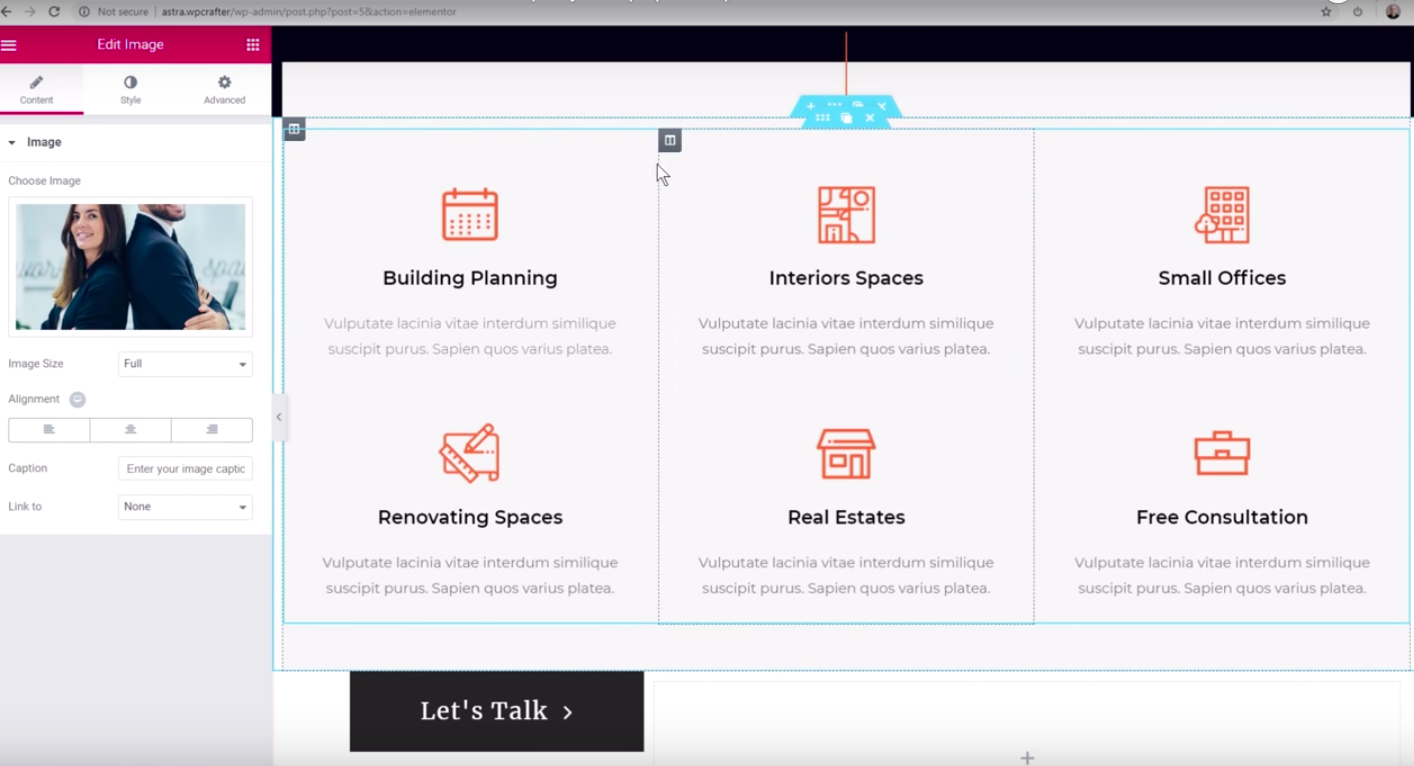
You can also rearrange items. Just drag and drop it to where you want it.

Now let's get on with our tutorial.
If you want to build your first website, you'll need a hosting account.
How To Make A Website – Order Hosting
The first thing you'll need for your website is a hosting account.
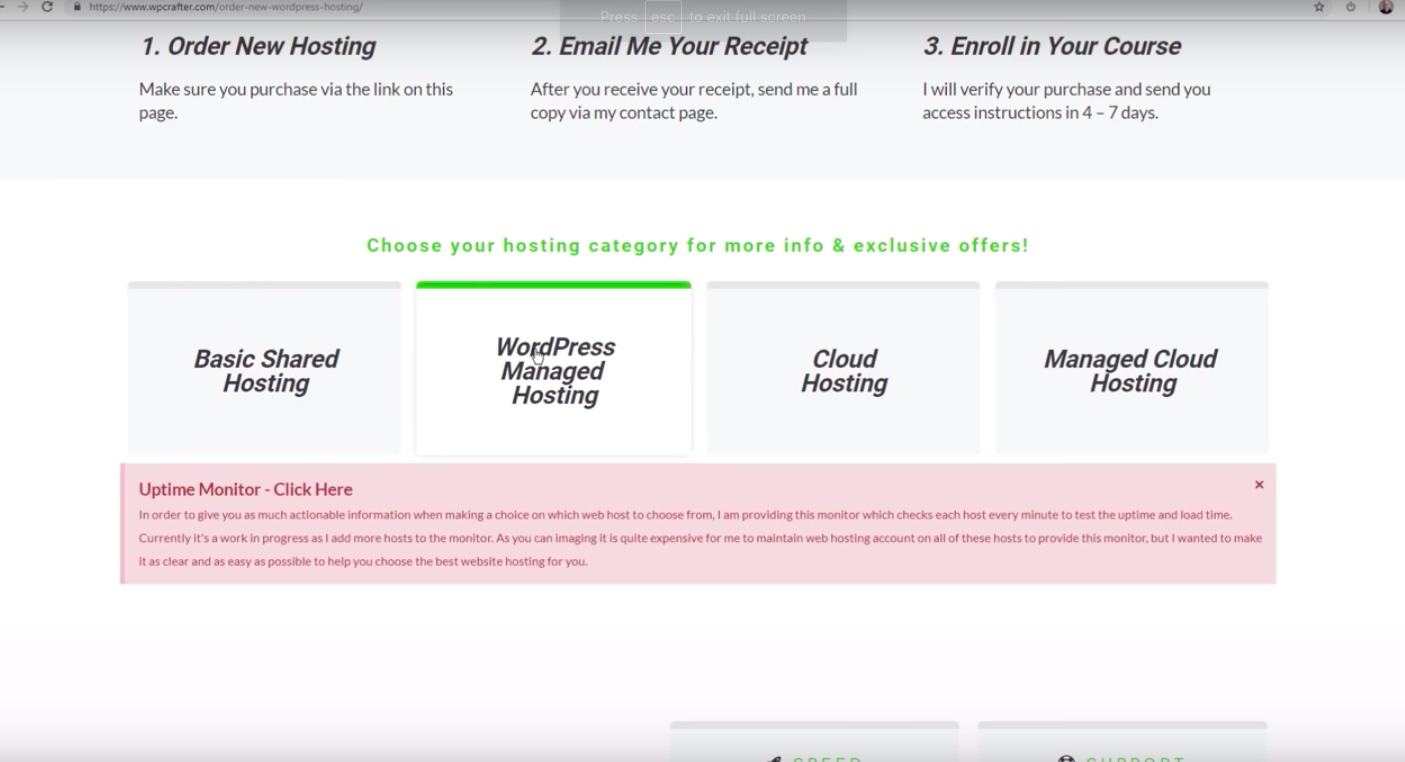
Go to WPCrafter and choose a web hosting company. You're good with WordPress Managed Hosting. Or you can pick Basic Shared Hosting.

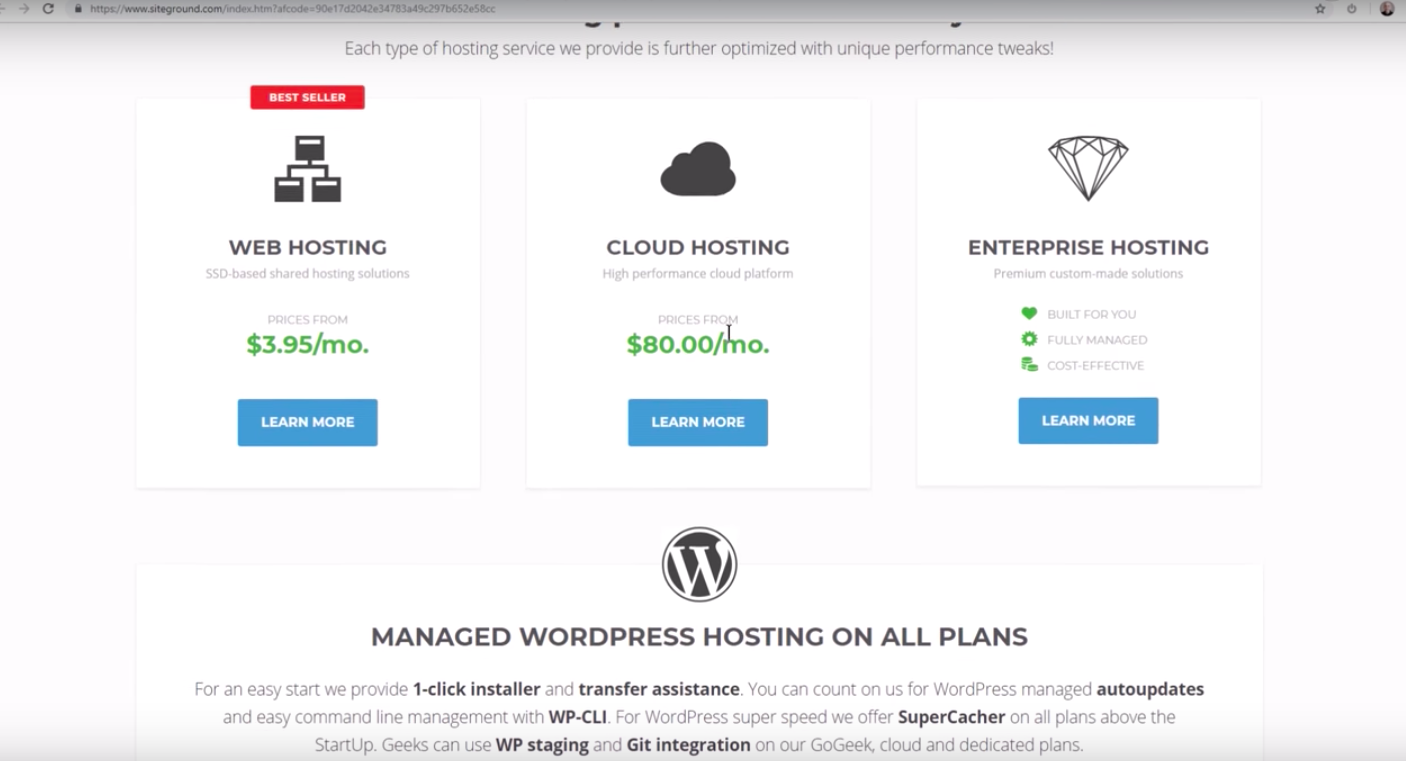
For this tutorial, we'll use SiteGround Web Hosting. Go to their page and select Web Hosting.

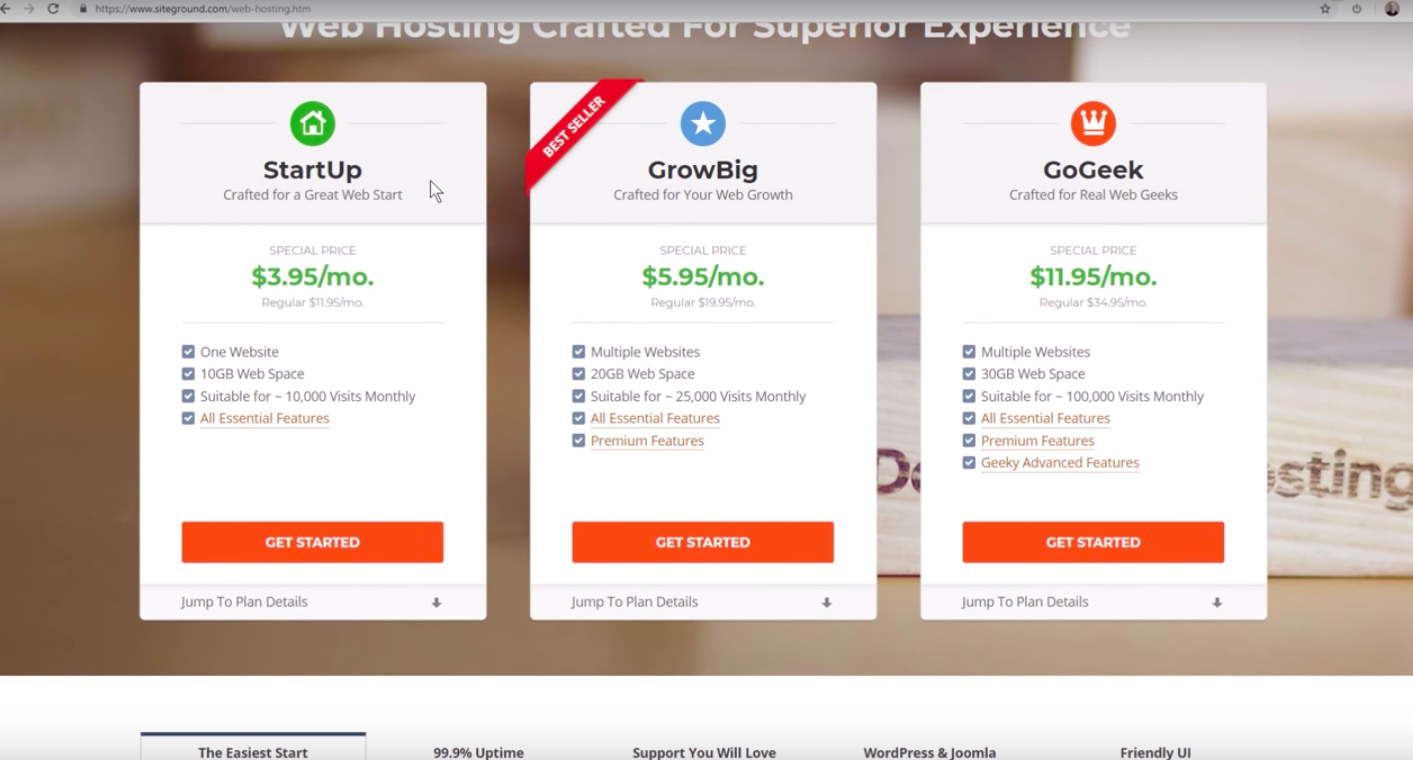
You'll have 3 plans to choose from. We typically go for the middle one because it includes unlimited websites.

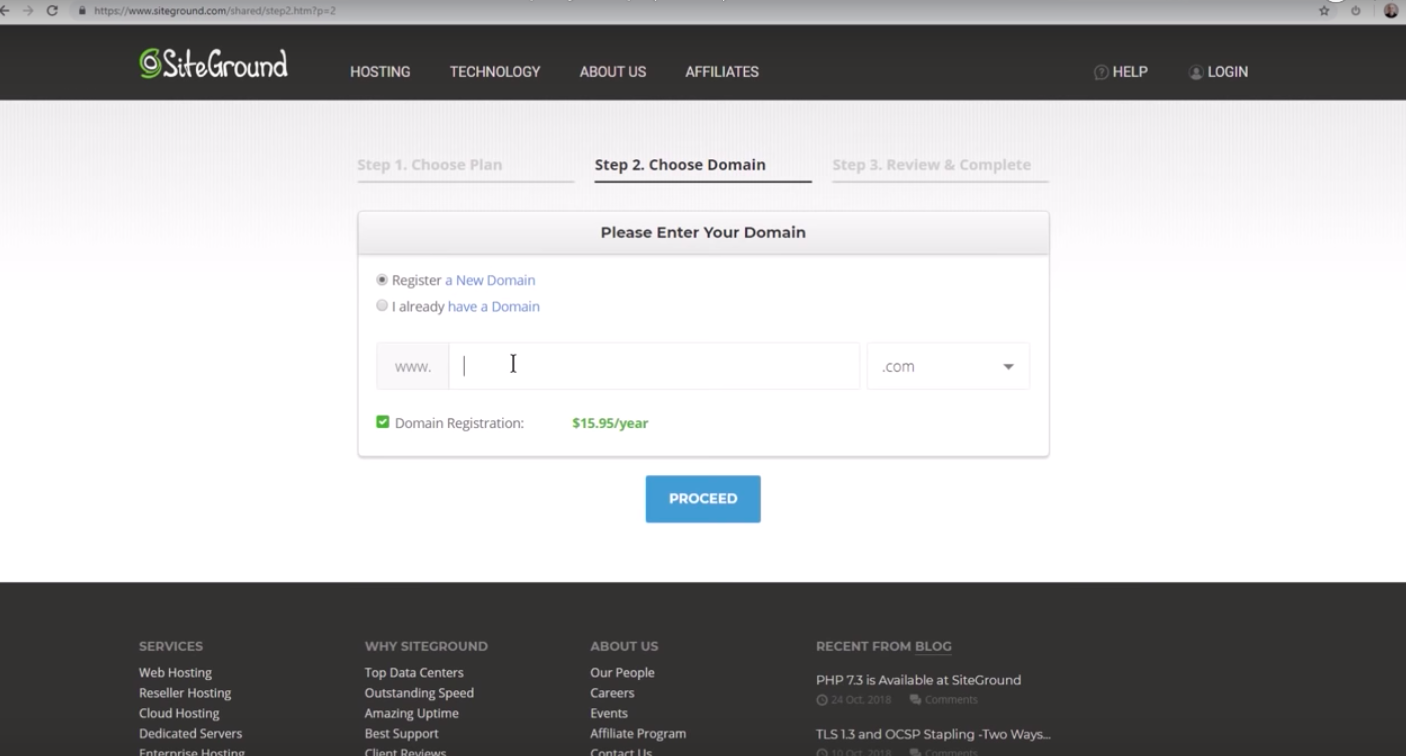
You'll be led to another page where you'll need to enter your domain name.

SiteGround will then check if your picked domain name is available. If it's available, the next page you'll see will have "Congratulations" in it. Now just proceed with filling out the required information.
How To Install WordPress
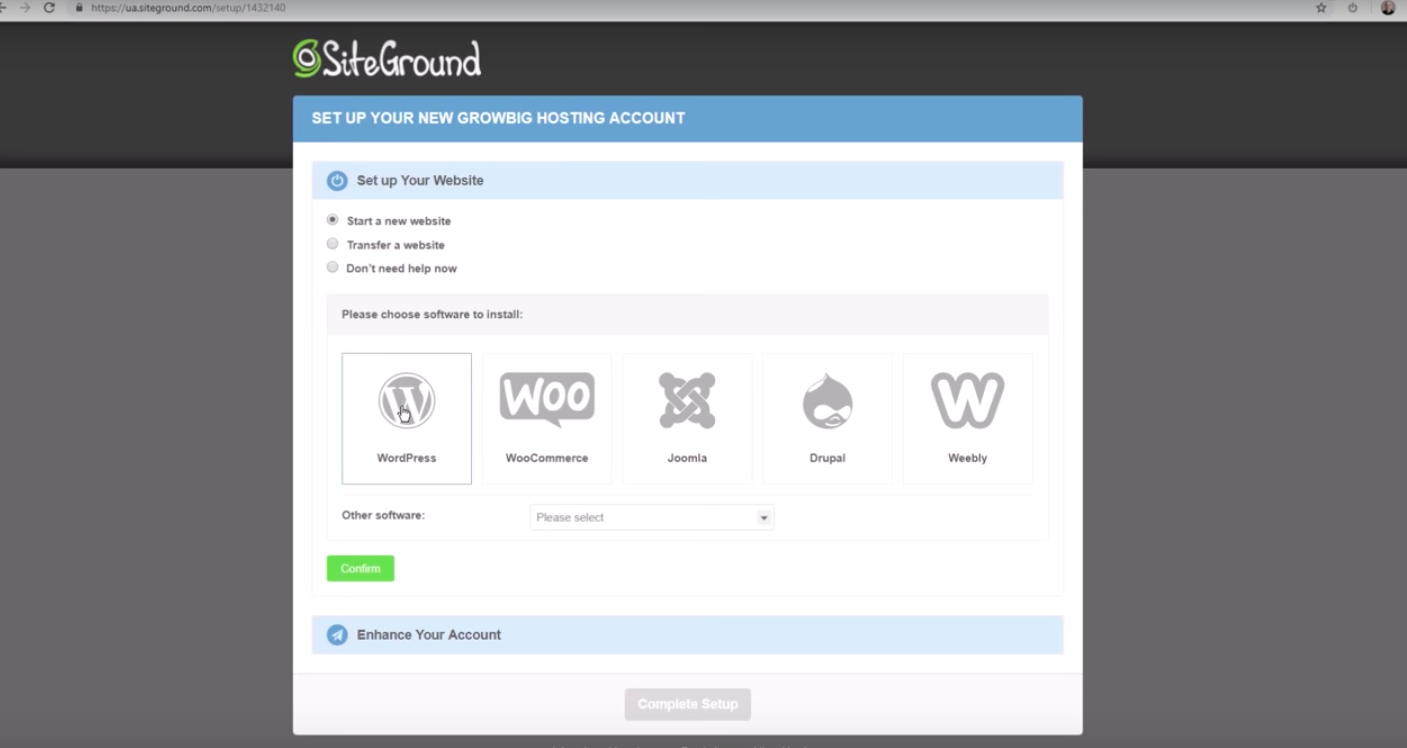
After creating your SiteGround hosting account, you'll be given an option to set up your WordPress website. You can start a new one or transfer an old website. Or you can skip the process if you don't want to do that at the moment.
Here's where you begin setting up your WordPress website. Fill out the necessary fields.

Installing a Security Certificate
The security certificate is already included in your hosting account with SiteGround.
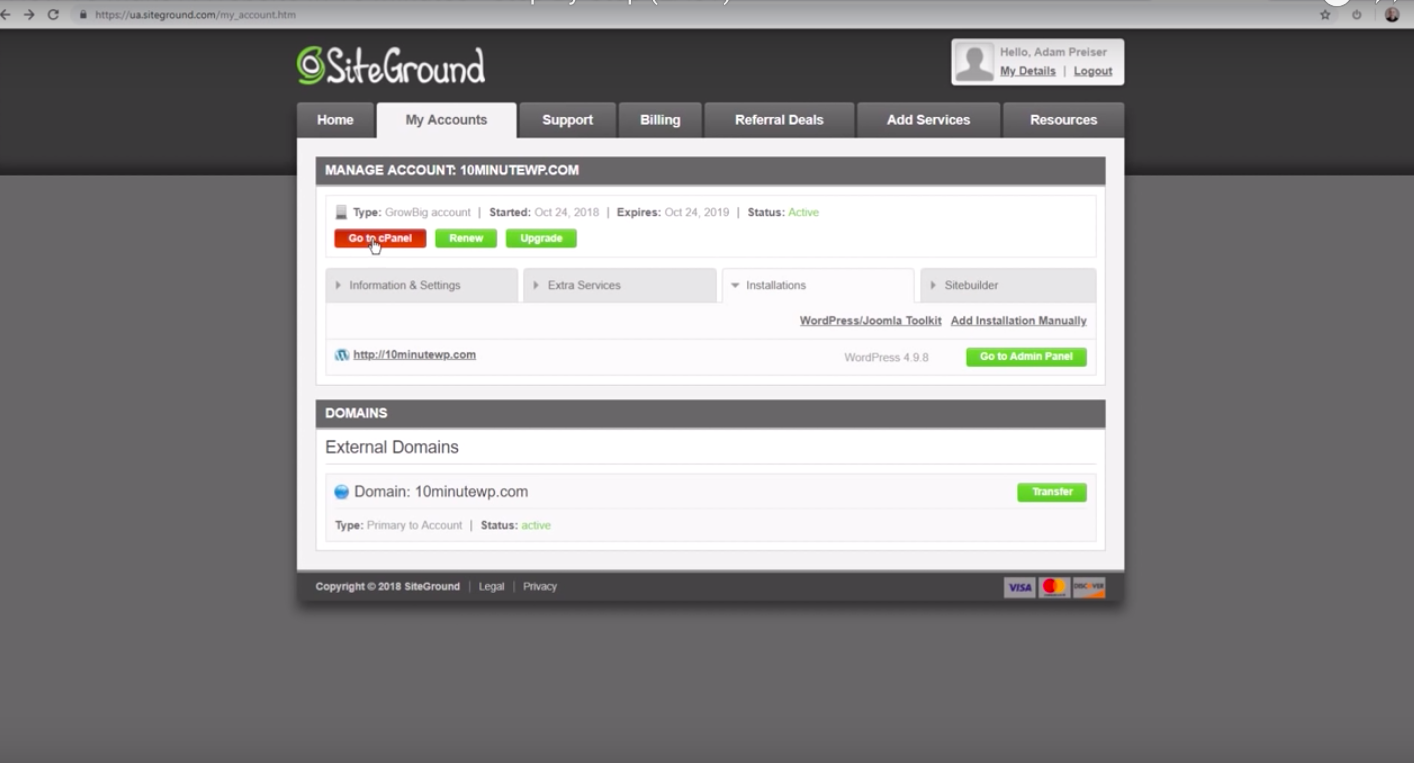
To install, just click "Go to cPanel" and then "Proceed."

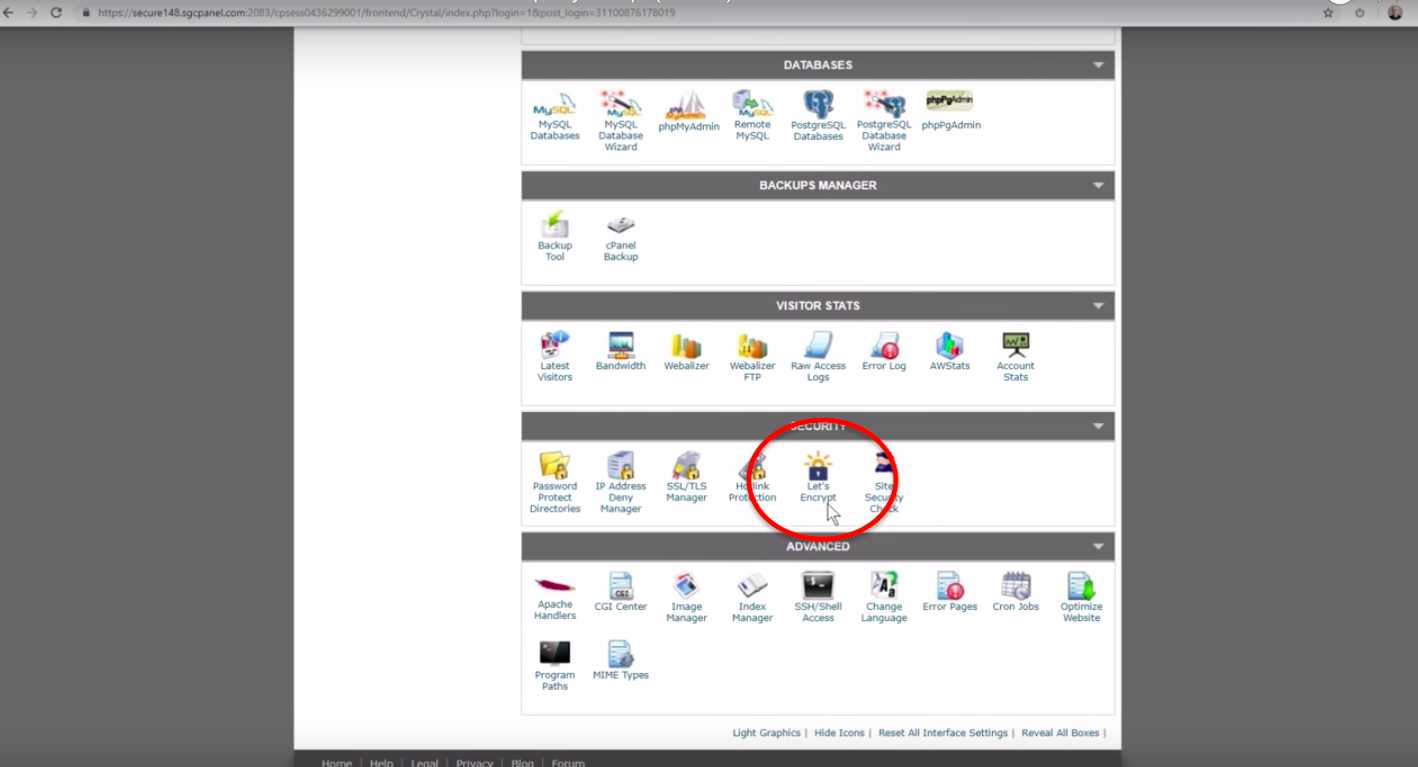
Then scroll down to where it says "Let's Encrypt." Click on that.

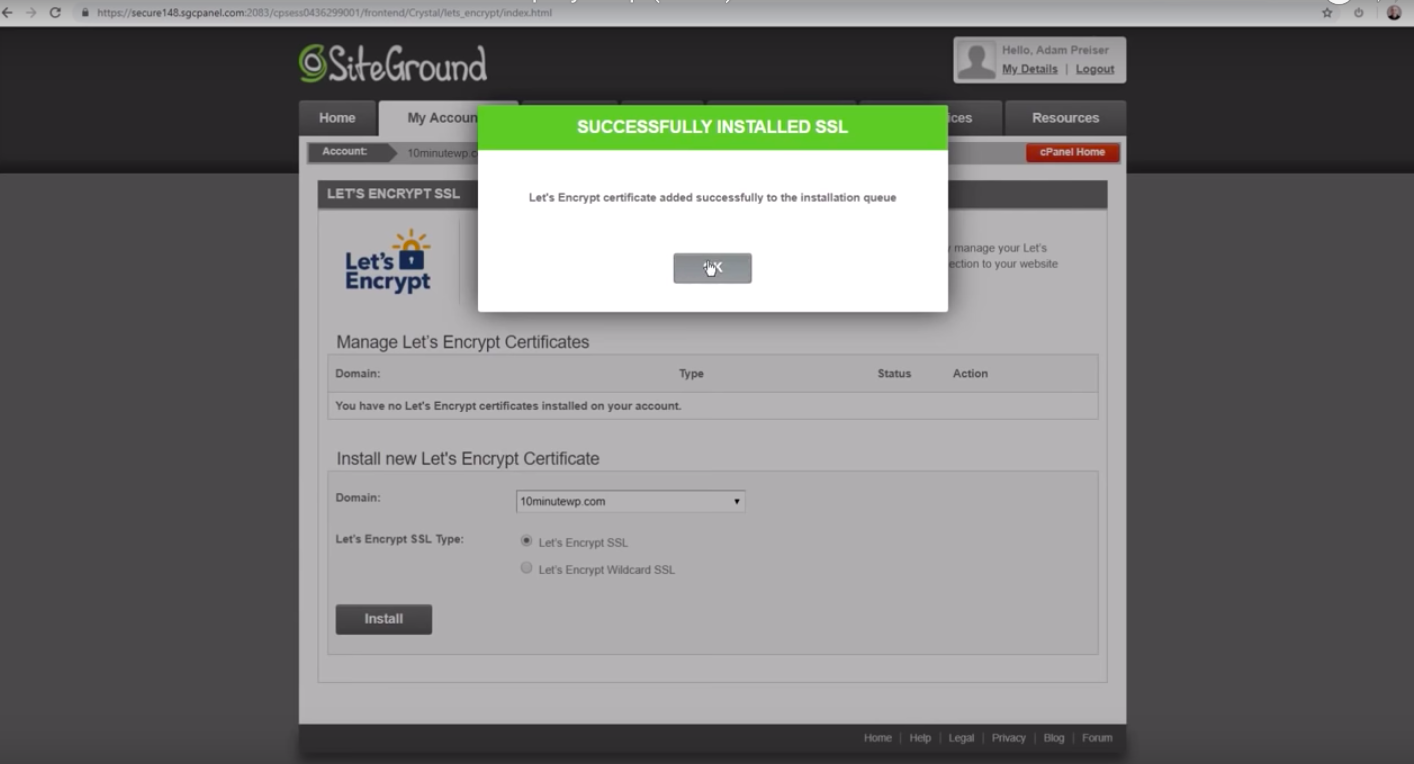
Then click on the install button. And you're all done with your security certificate.

Log into Your WordPress Website
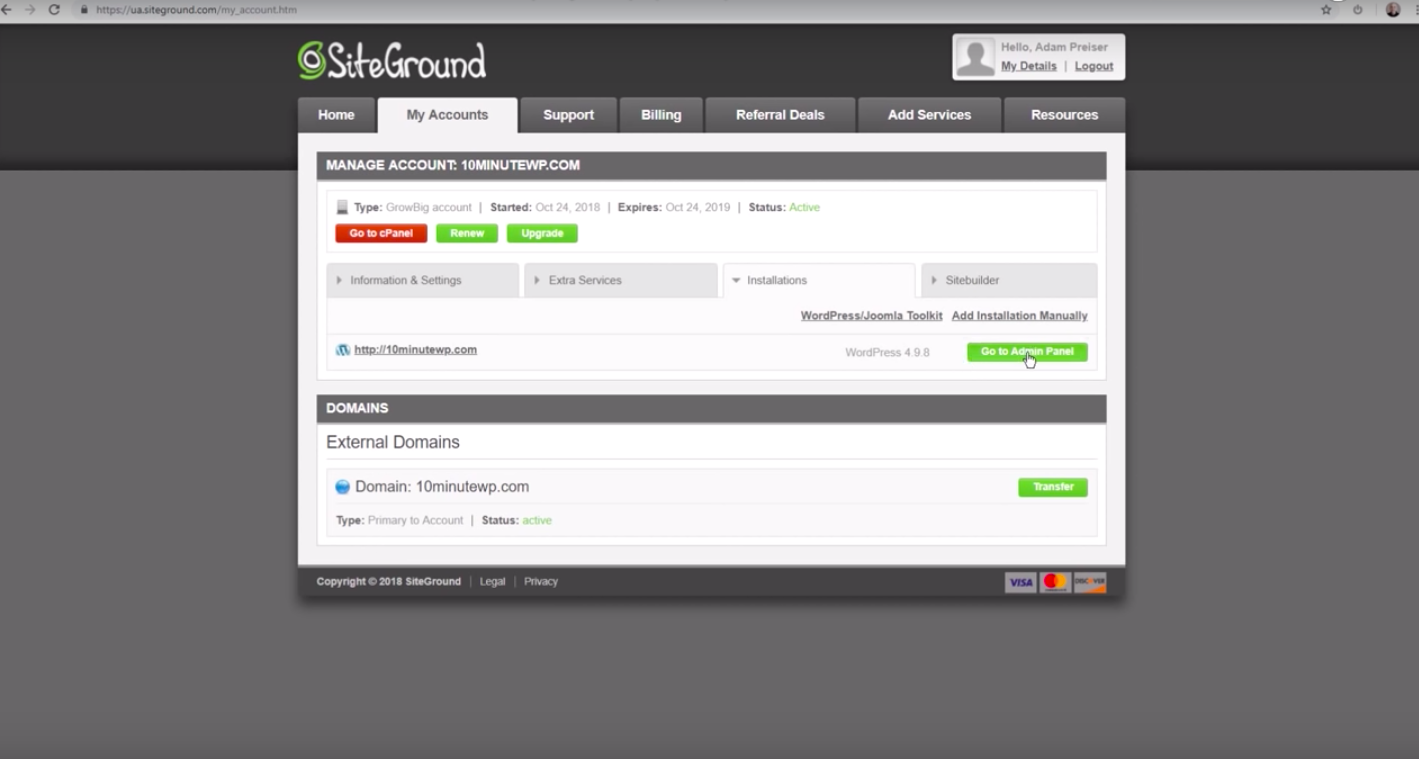
Now let's go back to My Accounts and click on "Go to Admin Panel." This will open up your website login form. Use the login information you created to get into your WordPress website account.


Once you've logged in, your WordPress website is officially live.
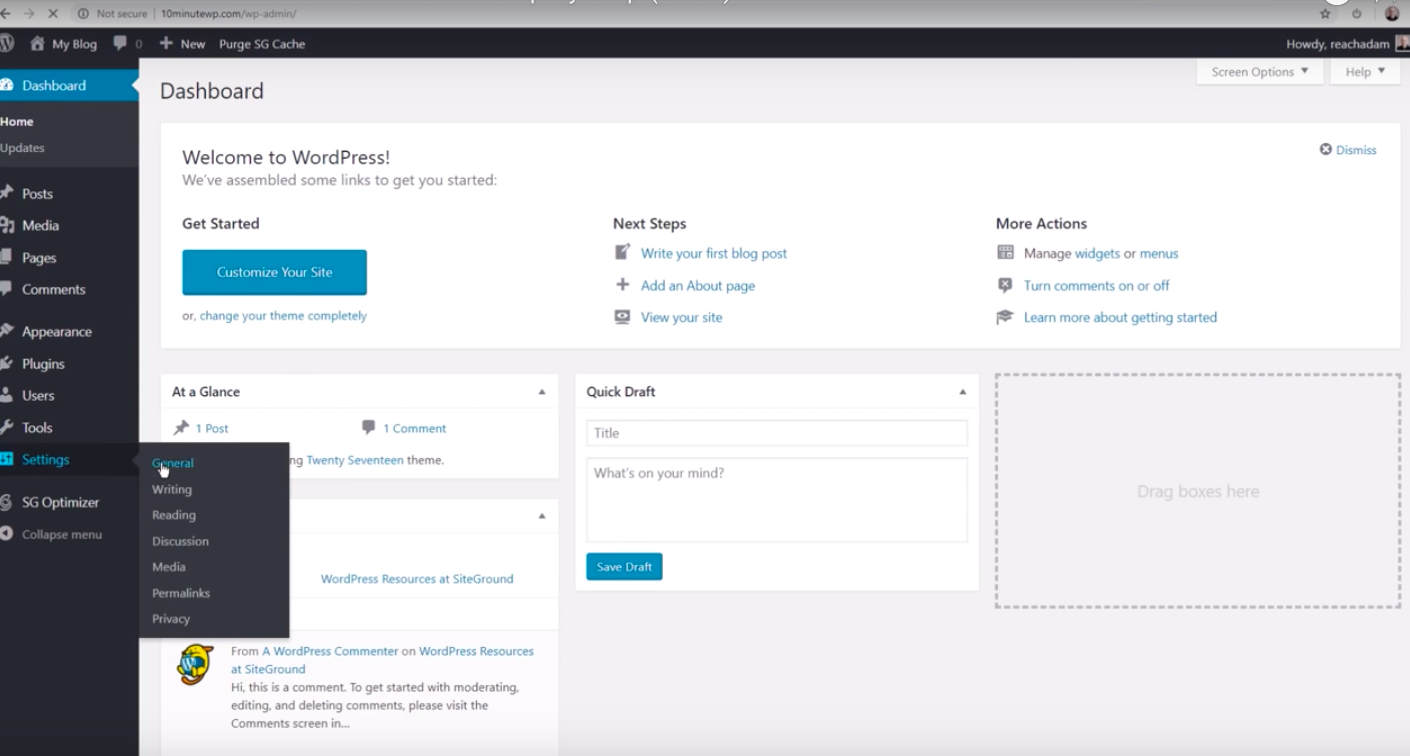
Now use that security certificate you installed. Just go to Settings, then General.

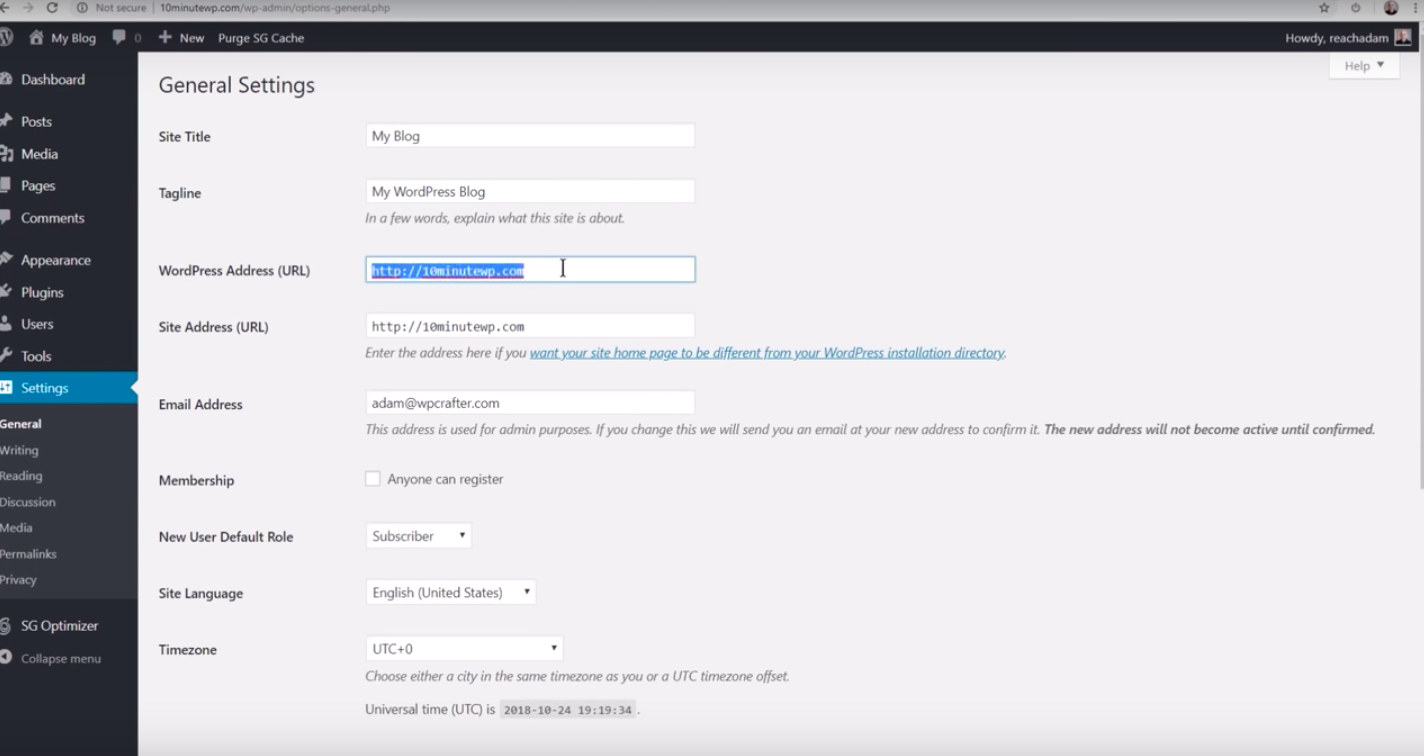
Look at your URL at the "WordPress Address" and "Site Address" fields. This one's just a slight modification.
Simply slip an S so it will say HTTPS. Do that in the 2 fields: WordPress Address (URL) and Site Address (URL).

Save the changes and you're good.
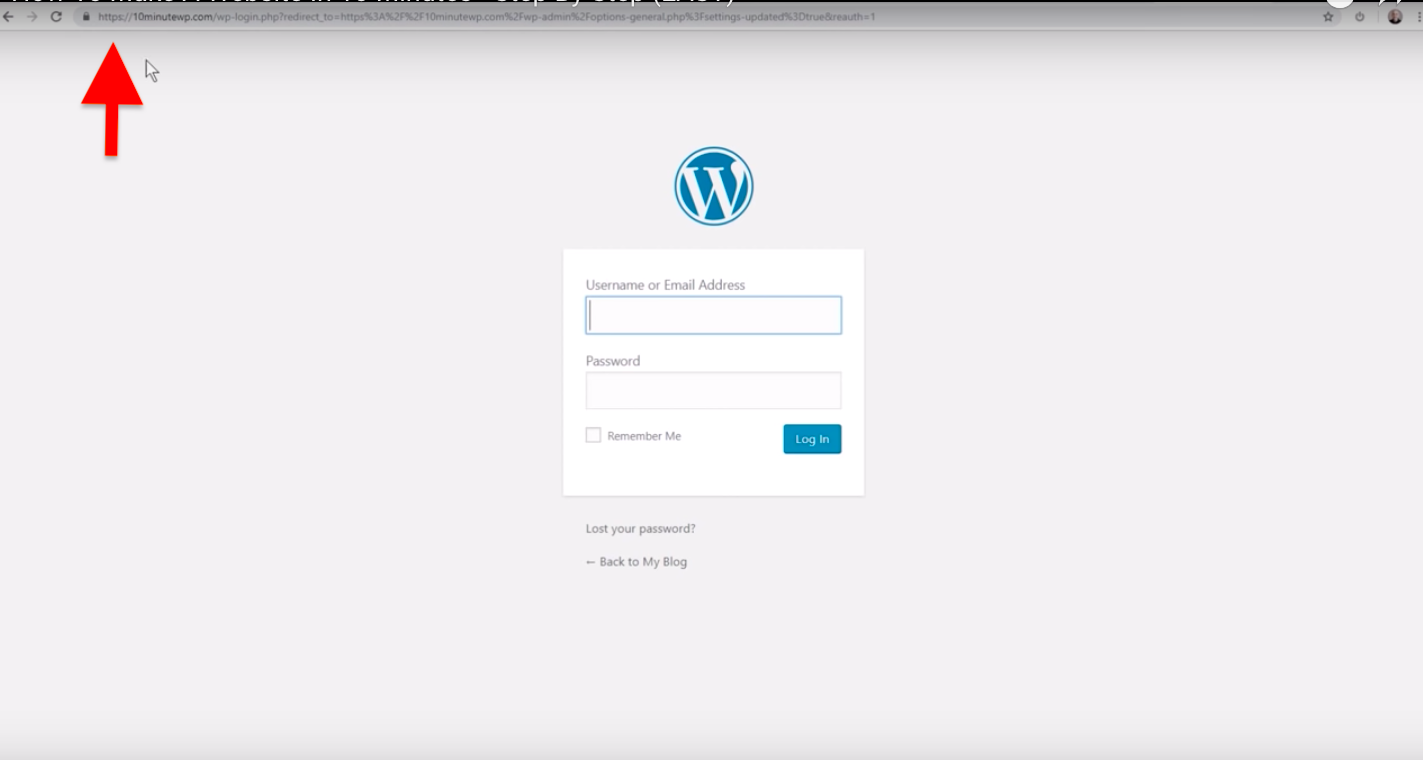
WordPress will prompt you to log in again.
But notice a slight change here. Your URL has an HTTPS now. Google kinda requires it nowadays.
So what does that mean? All traffic to your website will be encrypted. It's also going to help with your website's SEO.

Install a WordPress Theme
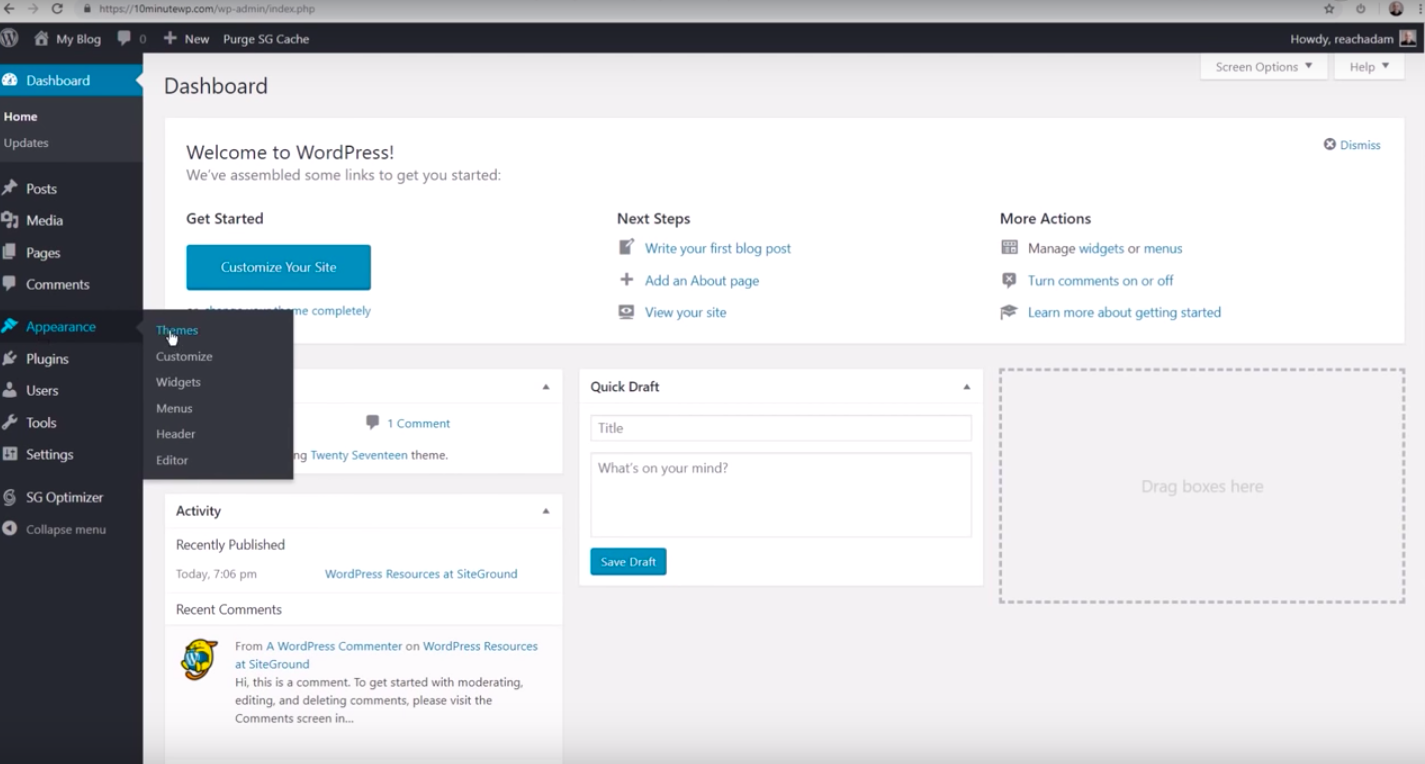
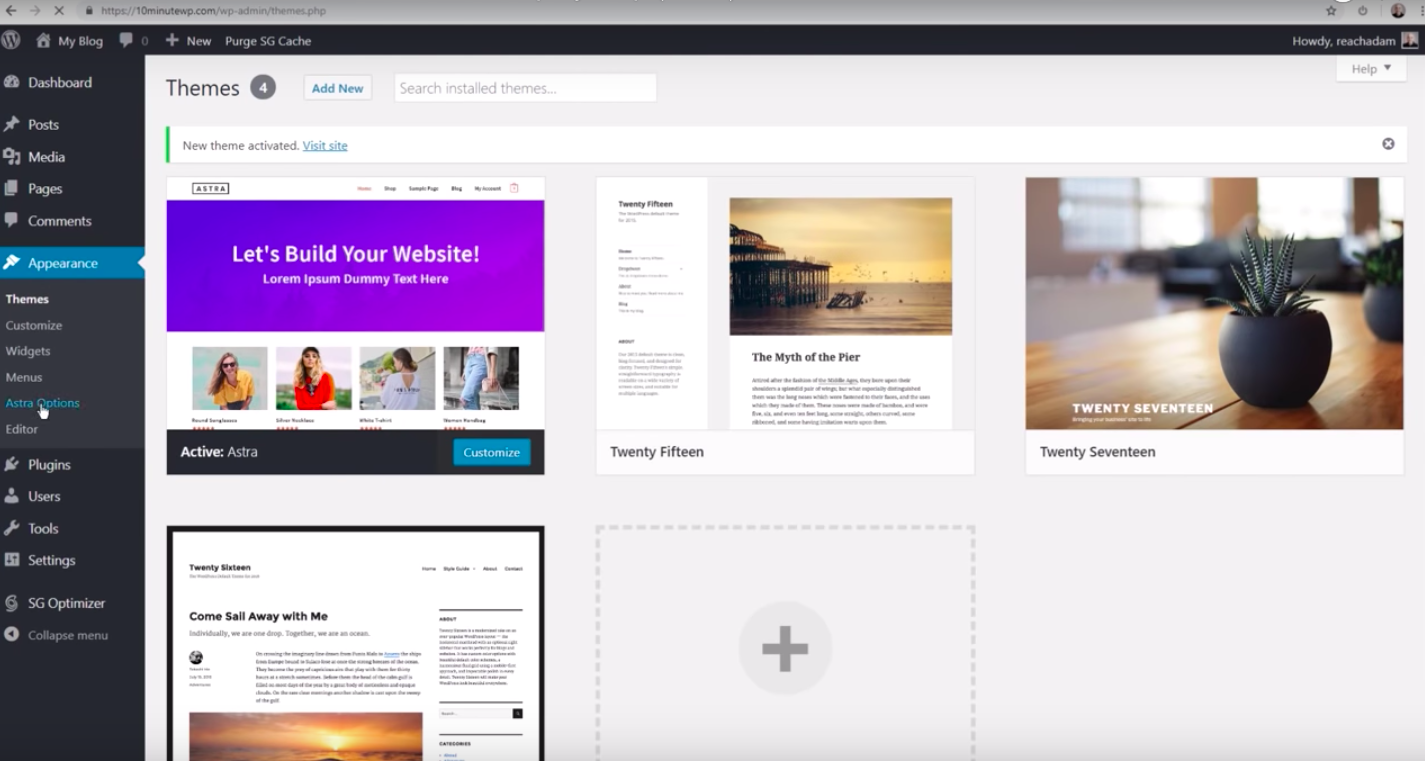
Next step is to install a WordPress theme. Let's go to Appearance then click on Themes.

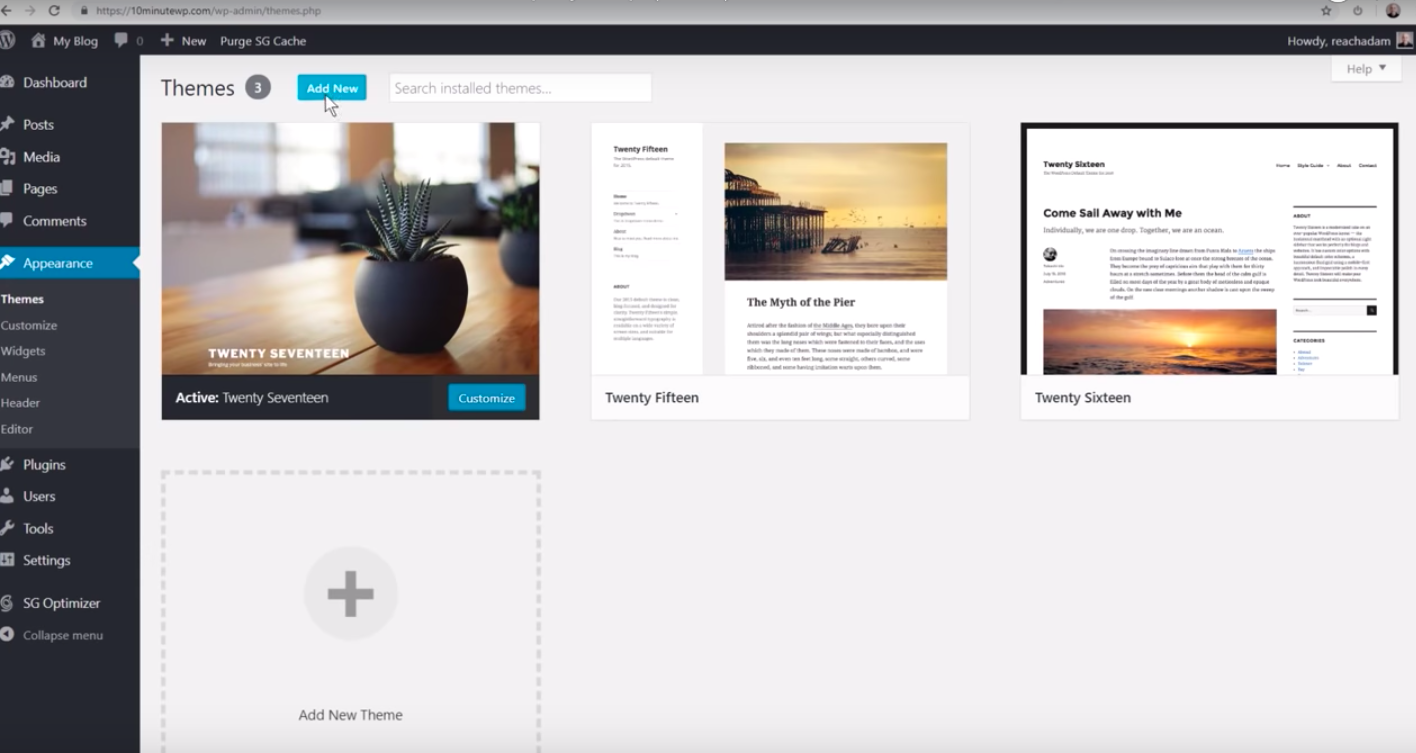
Click "Add New."

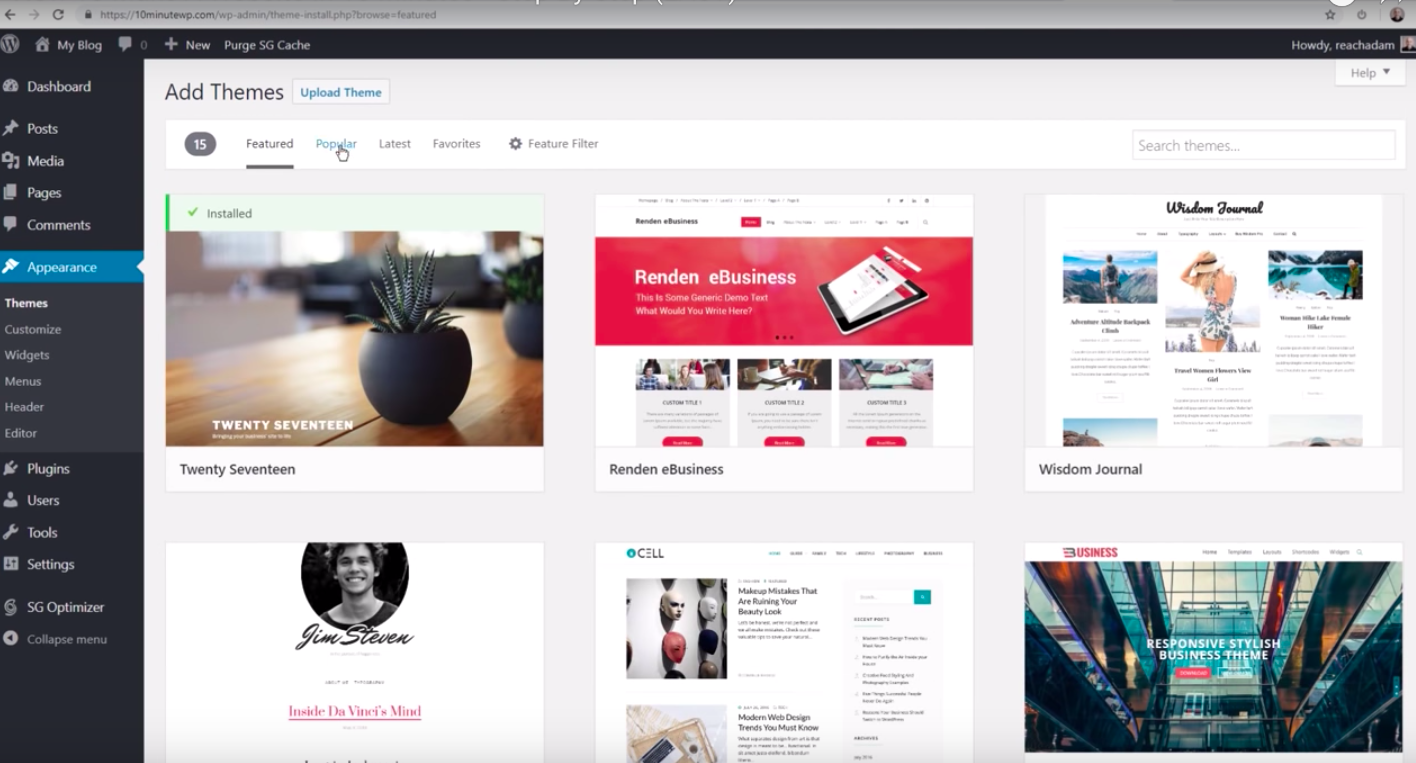
Let's go for the popular themes for this tutorial.

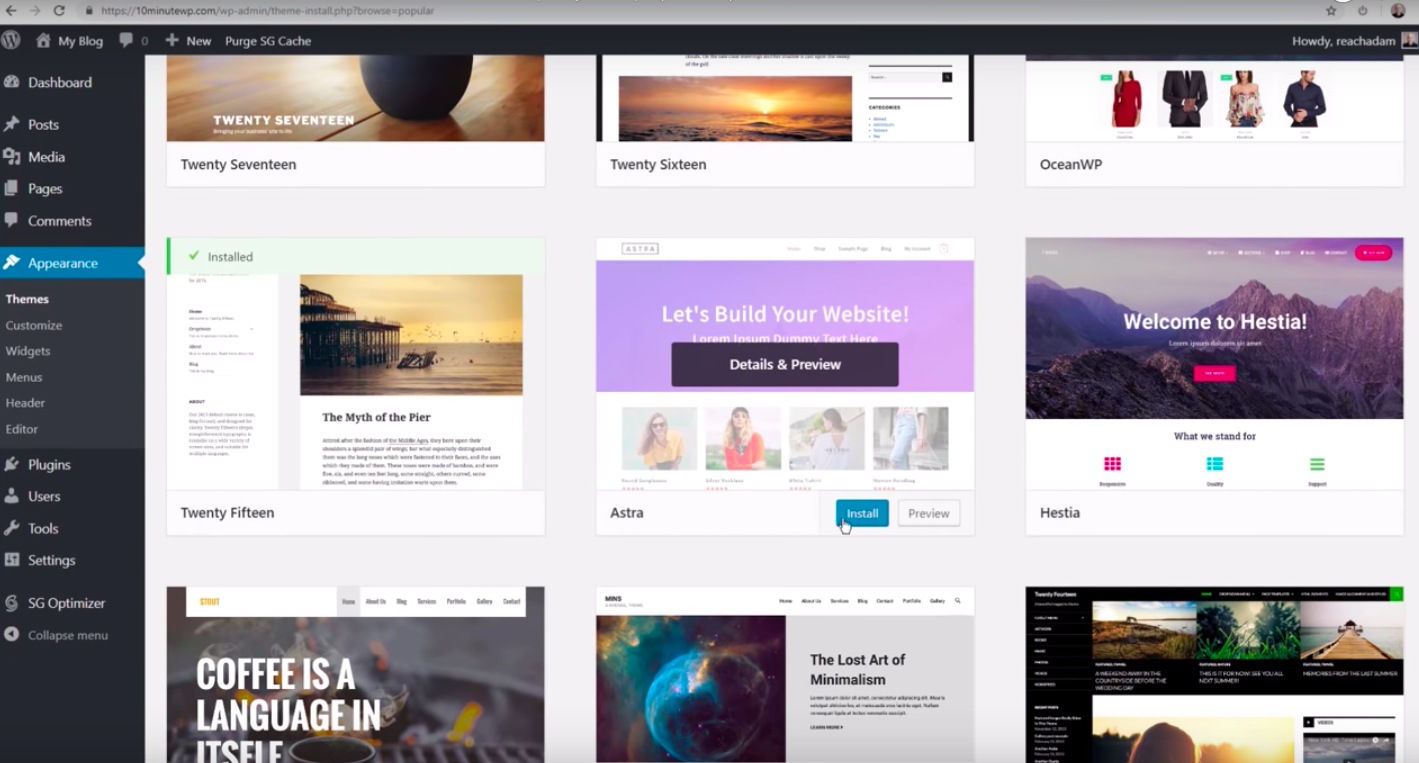
Go ahead and click on Astra.

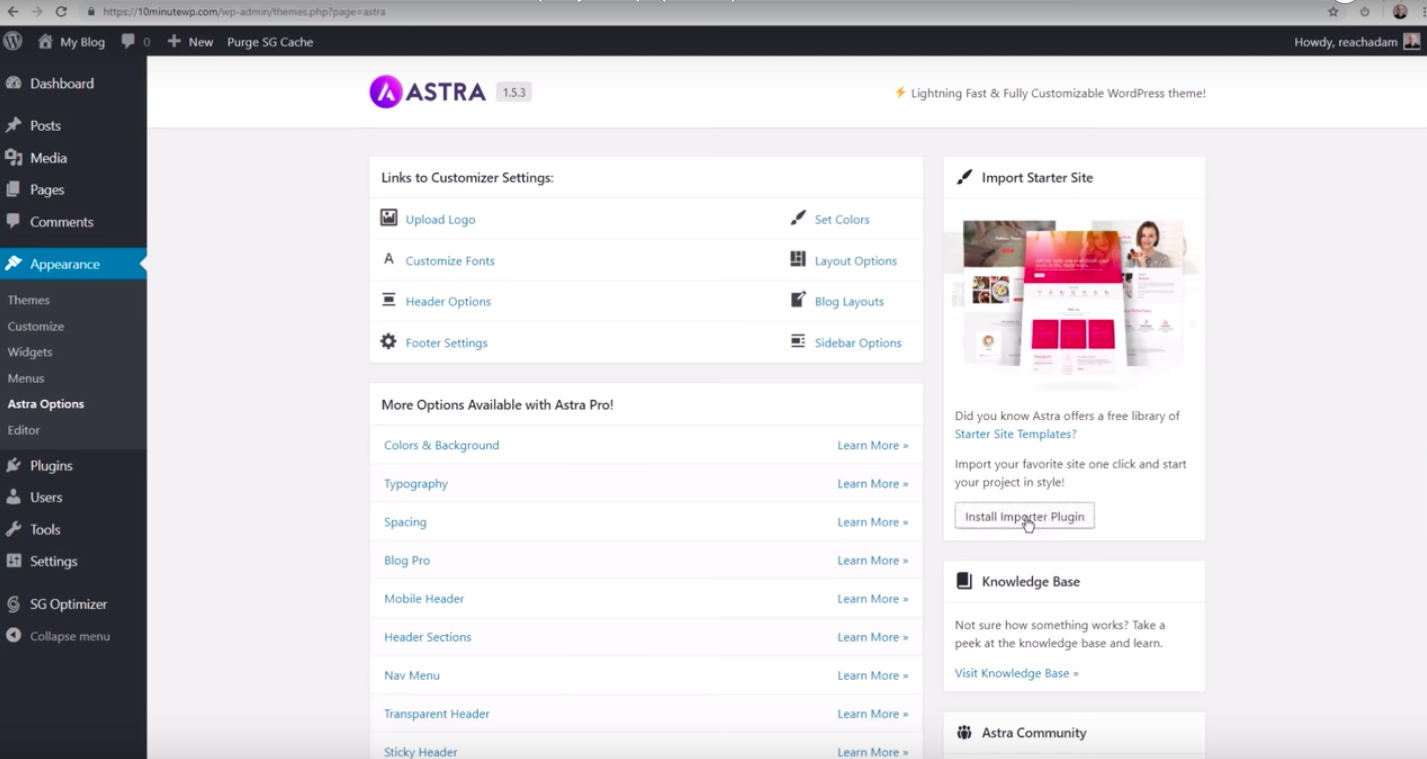
Then go to the options under the Astra theme.

Let's import the starter site. Go ahead and click on "Install Importer Plugin." Once that's done, click on "Download Library."

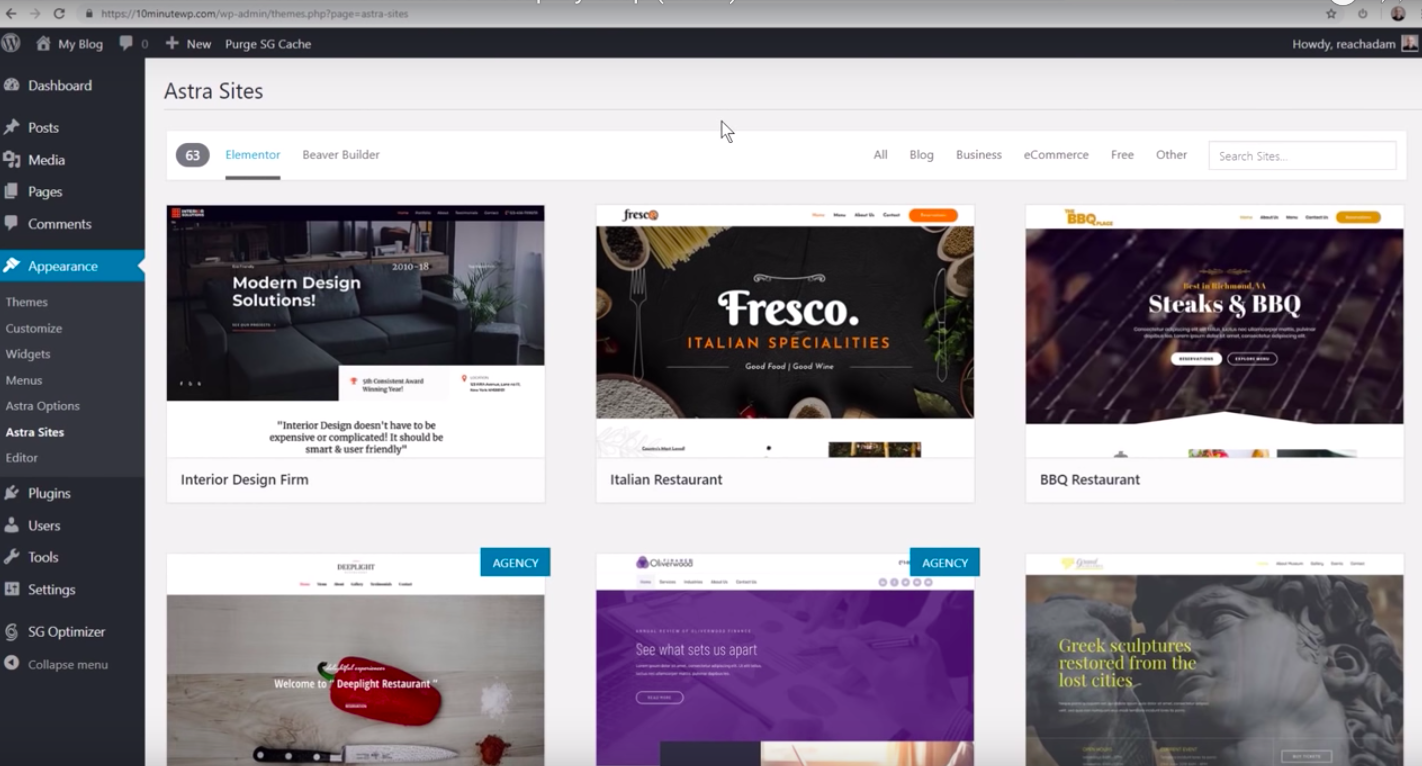
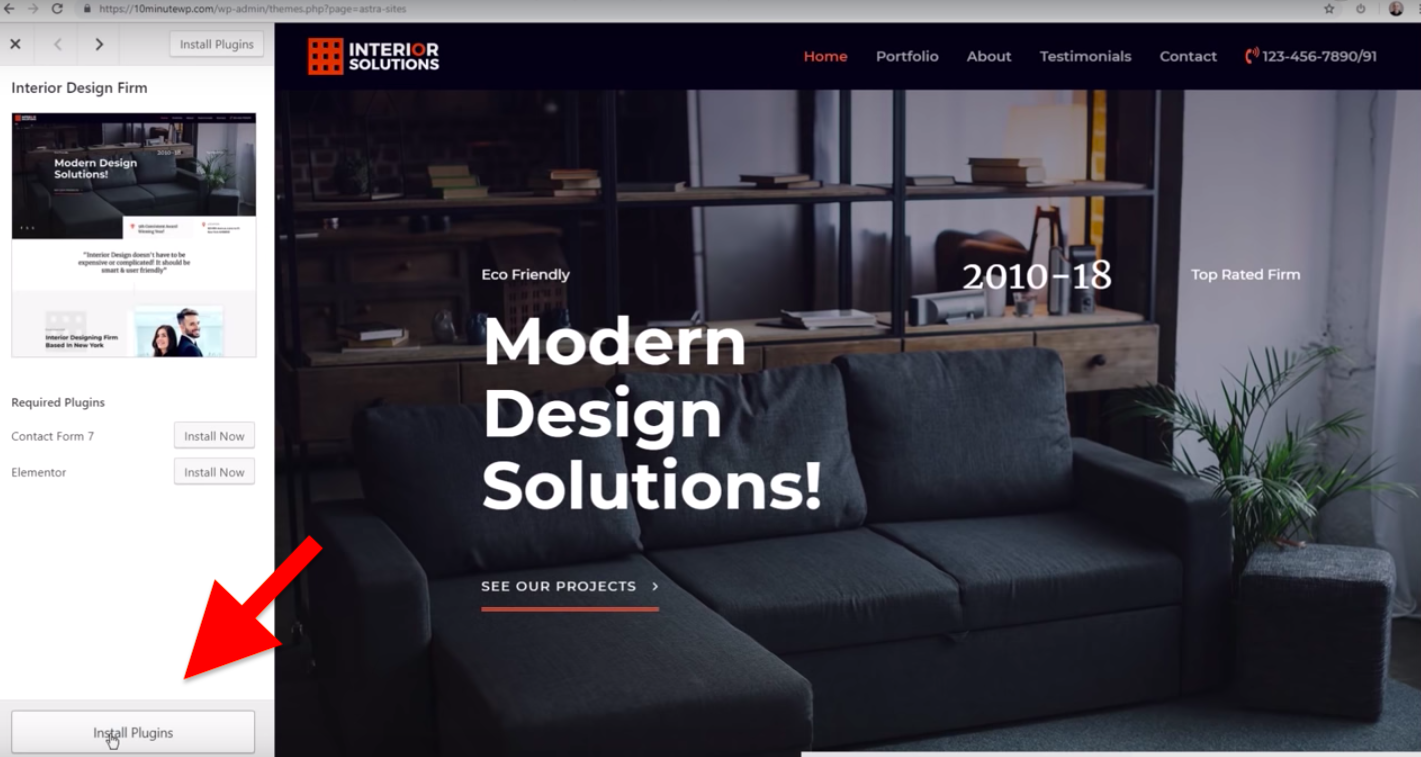
Then you'll go to a new page. Click on Elementor. It's your page builder, which will let you choose from a variety of website designs. For this tutorial, we picked Modern Design Solutions.

To install your chosen design, click on Install Plugin. That's going to install what's needed. Once done, click on the newly revealed button, which is Import This Site.

You can go to the Astra website to get a full knowledge base of articles and tutorials on changing the look of your WordPress website.
Edit Your WordPress Web Pages with Elementor
Elementor is the name of the page-building tool that helps you create these beautiful designs.

Here's the full tutorial video on Elementor.
Set Up the Contact Form
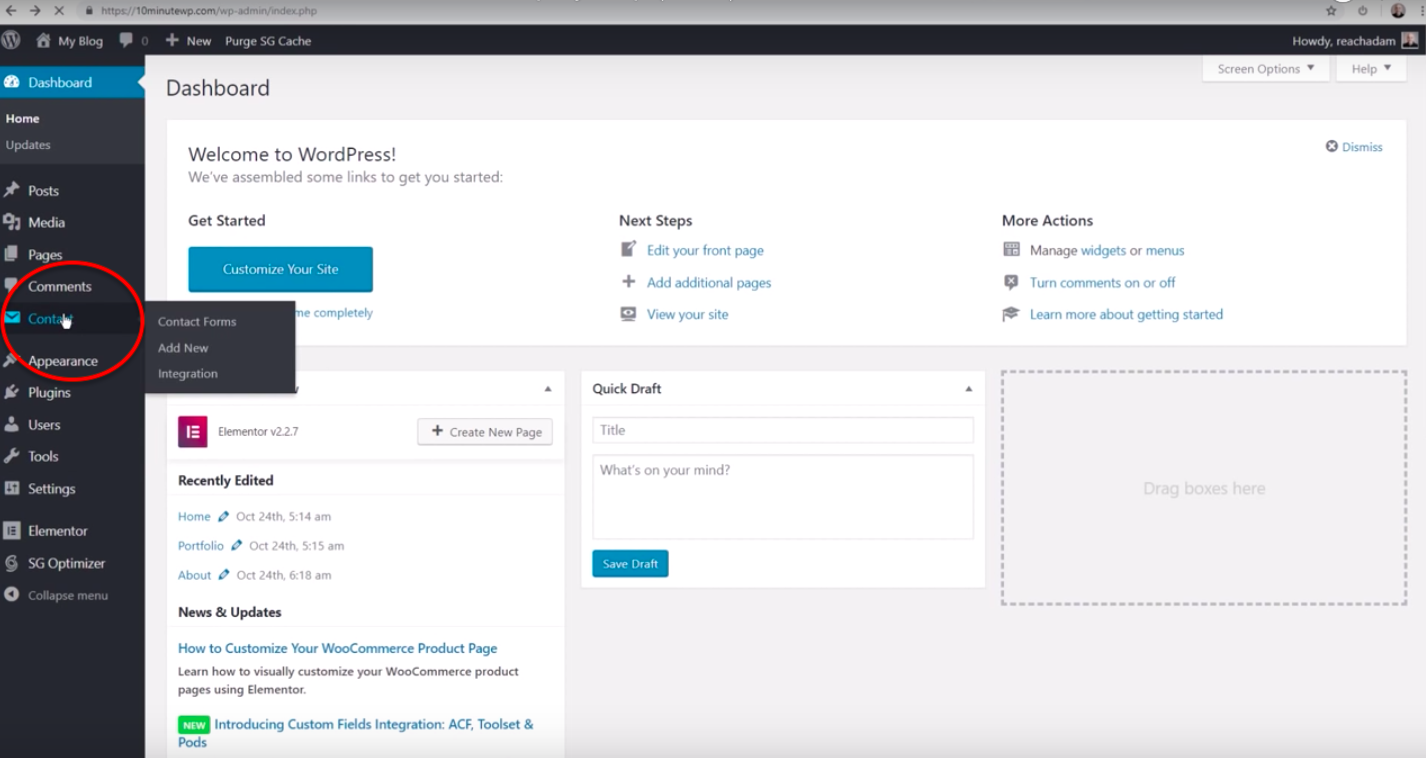
Let's set your email address—this is where all your mail goes to. To update your email contact info, click on Contact.

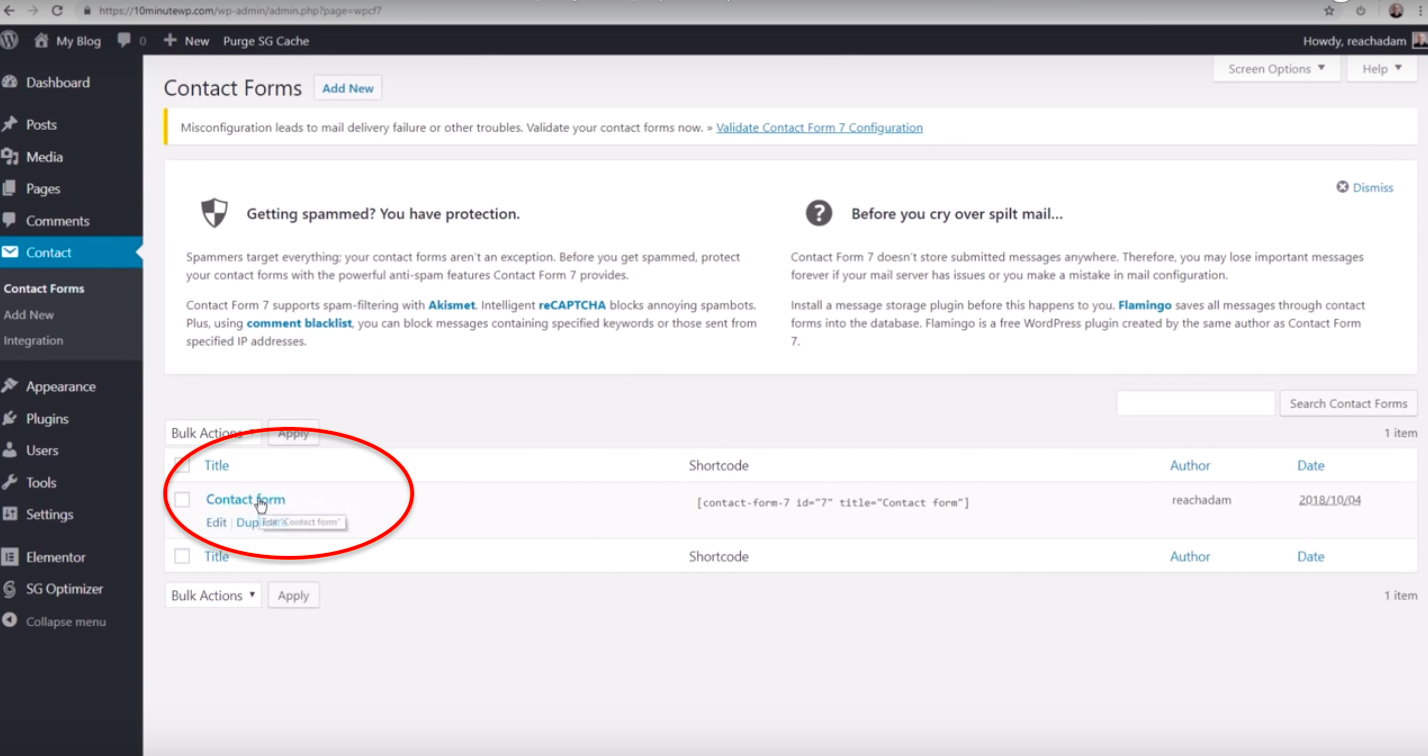
You'll go to this page where it's going to show you a list of contact forms. Click on that.

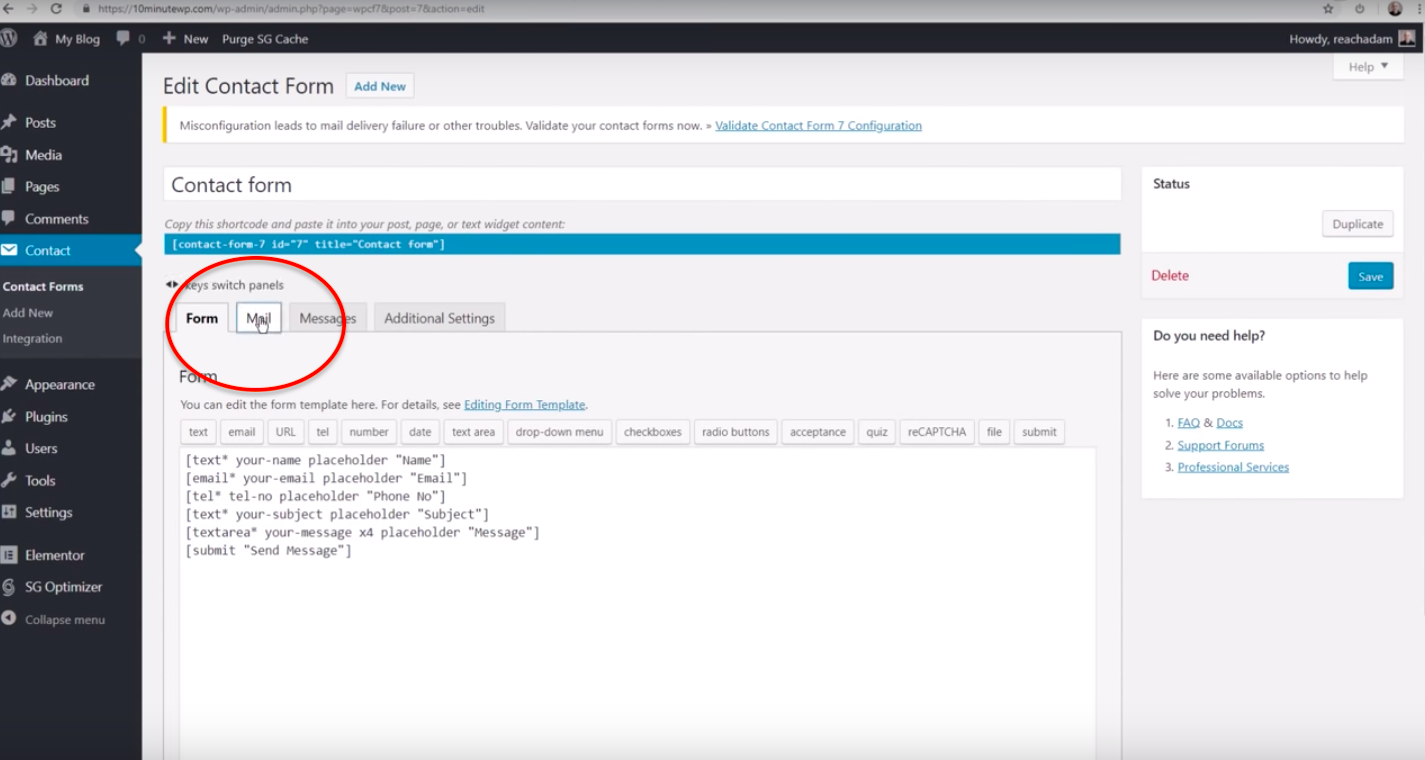
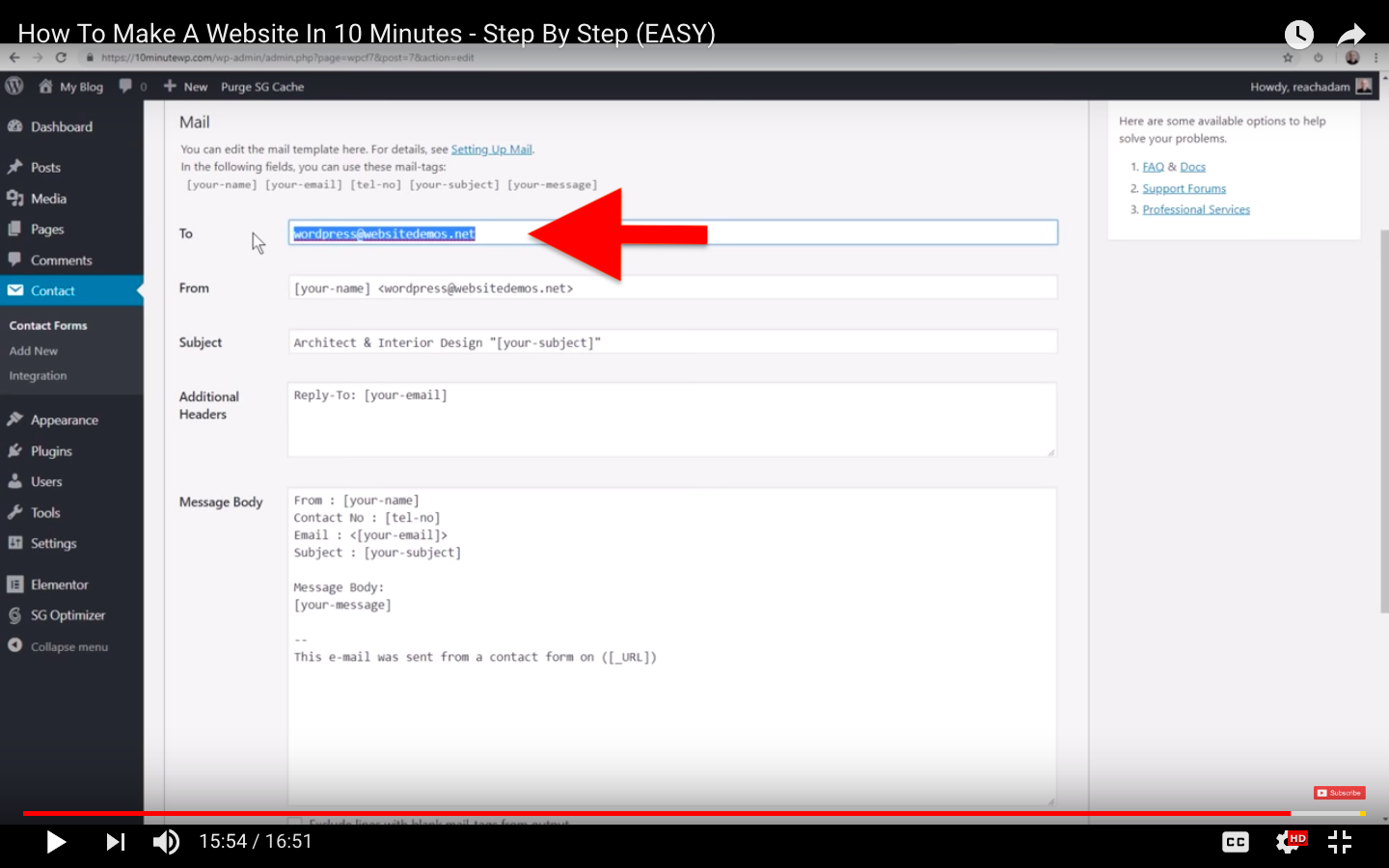
Then go the Mail tab. That's where you're going to put your updated email contact info.

This is where to put your email address. You can also change some of the default information here.

So that's pretty much it. A full WordPress website in just about 10 minutes.
Congratulations on making your new website!
How To Create A Website In 10 Minutes
Source: https://www.wpcrafter.com/how-to-make-a-website-in-10-minutes/
Posted by: bunchhollices.blogspot.com

0 Response to "How To Create A Website In 10 Minutes"
Post a Comment